WordPressで表(テーブル)を作りたいけど、どうすればいいの?



もっと見やすい価格表や比較表にしたいけど、難しそう…
そう悩んでいませんか?WordPressで情報を整理し、訪問者にわかりやすく伝えるには、テーブルが非常に効果的です。
この記事では、初心者でも迷わないWordPress標準のテーブル作成方法から、プラグインを使った簡単な方法、さらにはHTMLとCSSでデザインを自由にカスタマイズする「プロ級」の技まで、WordPressテーブルのすべてを徹底解説します。
あなたのサイトにぴったりのテーブル作成方法を見つけて、ウェブサイトの「見やすさ」と「使いやすさ」を格段にアップさせましょう!
WordPressで「伝わる」テーブルを作る重要性
ウェブサイトで情報を整理し、訪問者に効率よく伝える上で、テーブル(表)は非常に強力なツールです。
ただ情報を羅列するだけでなく、視覚的に整理されたテーブルは、ユーザーの理解を深め、ウェブサイト全体の信頼性を高めます。
この記事では、WordPressで「伝わる」テーブルを作成するための具体的な方法と、あなたの悩みを解決するヒントを詳しく解説します。
1. WordPressでテーブルを使うメリットとは?
WordPressのウェブサイトにテーブルを導入することは、単なる情報表示以上の価値をもたらします。主なメリットは以下の通りです。
- 情報の視覚化と整理: 複雑なデータや比較情報を、一目で理解しやすい形にまとめられます。価格表、製品仕様、サービス比較など、多くの情報を効率的に伝えることができます。
- ユーザー体験の向上: 整理された情報は、訪問者にとってストレスなく読み進められます。必要な情報を素早く見つけられるため、ウェブサイトの使いやすさが向上し、滞在時間の延長やコンバージョン率の向上にも繋がります。
- SEO効果の期待: 構造化されたデータは、検索エンジンがコンテンツを理解するのに役立ちます。適切にマークアップされたテーブルは、検索結果で目立つスニペットとして表示される可能性もあり、アクセス数の増加に貢献することが期待できます。
- プロフェッショナルな印象: 統一されたデザインで美しいテーブルは、ウェブサイト全体の品質を高め、訪問者に信頼感を与えます。
2. この記事でわかること:あなたの悩みを解決する3つの方法
「WordPressでテーブルを作りたいけど、どうすればいいか分からない」「もっと見やすい表にしたい」「機能的なテーブルを簡単に作りたい」といった悩みをお持ちではありませんか?
この記事では、あなたの悩みを解決するために、主に3つの方法を詳しく解説します。
| 方法 | 内容 |
|---|---|
| 1. WordPress標準ブロックでの作成 | プラグインを追加せずに、WordPressのブロックエディタ(Gutenberg)の機能だけでテーブルを作る基本的な方法と、その限界について理解できます。 |
| 2. HTMLとCSSを活用した作成 | コードの知識を少し加えることで、よりデザイン性豊かでレスポンシブ対応も可能な「プロ級」のテーブルを作る方法を習得できます。プラグインに頼らず、自由度の高いテーブルを実現したい方におすすめです。 |
| 3. 目的に合わせた最適なプラグインの活用 | より高度な機能(並べ替え、検索、フィルターなど)や、特定のデザインを求める場合に役立つ、厳選されたWordPressテーブルプラグインとその選び方、使い方を紹介します。 |



これらの方法を学ぶことで、あなたのWordPressサイトに最適な「伝わる」テーブルを実装し、ウェブサイトの価値を最大限に引き出すことができます。
【基本】WordPress標準ブロックでテーブルを作成する方法
WordPressで手軽に表を作成したい場合、まず最初に試すべきなのが、標準搭載されているGutenberg(ブロックエディタ)の「テーブルブロック」です。
特別なプラグインを導入する必要がなく、直感的な操作で基本的な表をサイトに組み込むことができます。ここでは、その機能と使い方、そしてできること・できないことを詳しく解説します。
1. Gutenberg(ブロックエディタ)のテーブルブロックとは?
Gutenberg(グーテンベルク)とは、WordPress 5.0以降に標準搭載されている新しいエディタのことです。
コンテンツをブロックと呼ばれる要素の集まりとして作成し、視覚的にコンテンツを構築できるのが特徴です。
「テーブルブロック」は、このGutenbergエディタに組み込まれている機能の一つで、コードを書くことなく簡単に表を作成・挿入できるブロックです。
表の行や列を直感的に操作できるため、初心者でも迷うことなく表を作成し始めることができます。
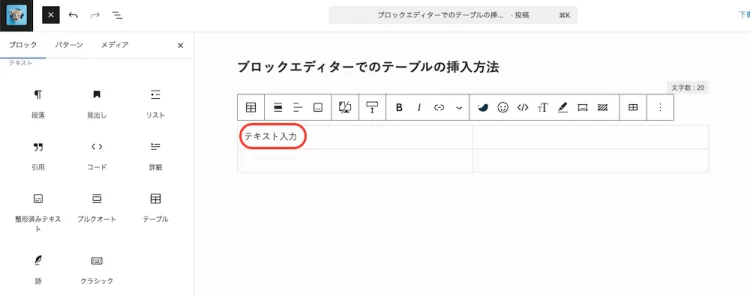
2. テーブルブロックの基本的な使い方(挿入・行/列の追加/削除)
テーブルブロックの使い方は非常にシンプルです。


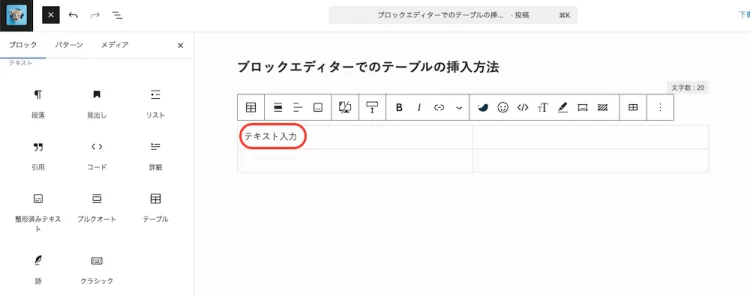
- 投稿やページの編集画面で、新しいブロックを追加する「+」アイコンをクリックします。
- 検索バーに「テーブル」と入力するか、「レイアウト要素」カテゴリから「テーブル」ブロックを選択します。
- ブロックを挿入すると、初期状態で「列数」と「行数」を入力する画面が表示されます。必要な数を入力し、「テーブルを作成」をクリックします。


作成されたテーブルの各セルをクリックし、テキストを入力していきます。


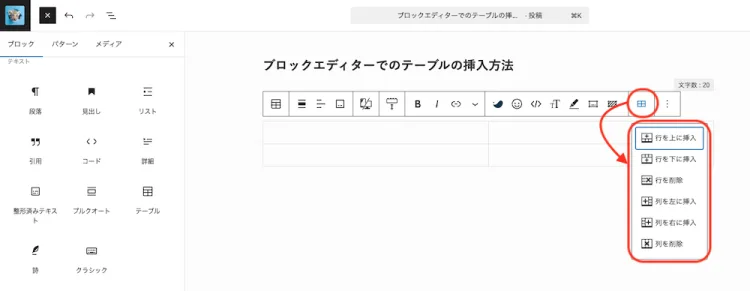
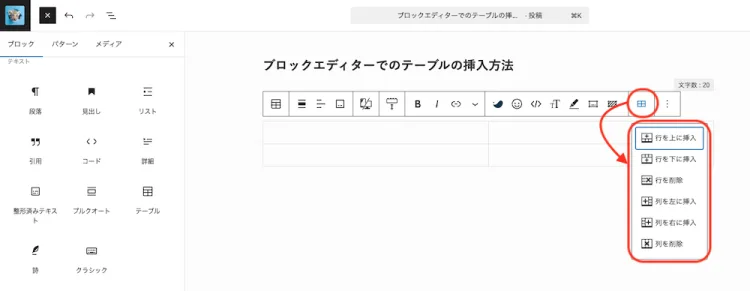
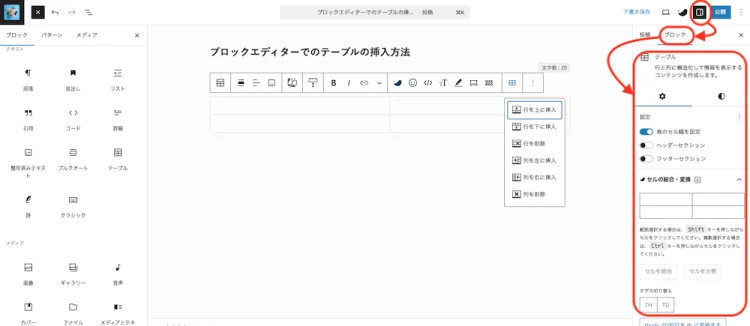
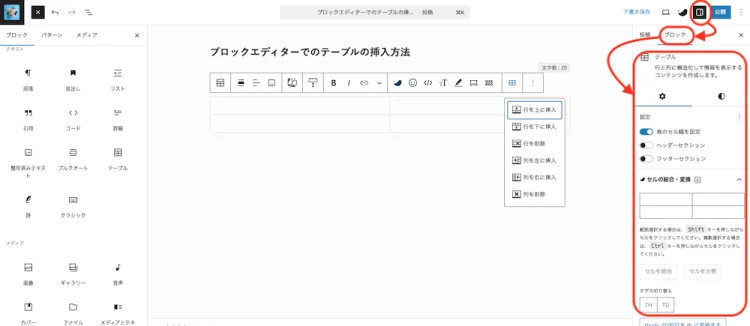
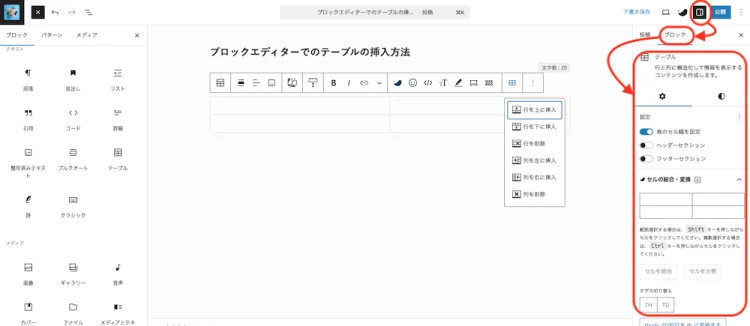
- 行の追加・削除: 行を追加したい位置のセルを選択し、上部に表示されるツールバーの「テーブル」アイコン(行と列のマーク)をクリックします。「前に行を挿入」「後に行を挿入」「行を削除」のオプションが表示されるので、目的の操作を選択します。
- 列の追加・削除: 列を追加したい位置のセルを選択し、同様にツールバーの「テーブル」アイコンをクリックします。「前に列を挿入」「後に列を挿入」「列を削除」のオプションから選択します。


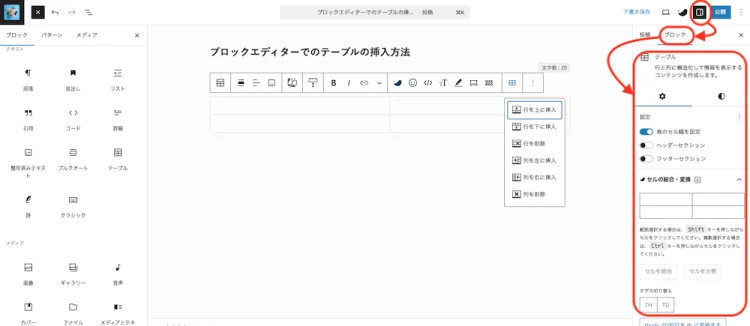
- テーブルブロックを選択すると、右側のブロック設定サイドバーに「テーブル設定」が表示されます。
- 「ヘッダーセクション」と「フッターセクション」のトグルスイッチをオンにすると、テーブルの最上部と最下部に見出し行/フッター行を追加できます。これにより、データの種類を明確にしたり、注釈などを加えたりすることが可能です。
3. テーブルブロックでできるデザイン調整の範囲


テーブルブロックは、シンプルな表作成に特化しているため、デザイン調整の範囲は限定的です。主に以下の調整が可能です。
| 設定 | 内容 |
|---|---|
| スタイル(初期設定/ストライプ) | 「初期設定」はシンプルな罫線で区切られた表です。 「ストライプ」は行ごとに背景色が交互に変わり、視覚的に見やすくなります。 |
| 幅の設定 | 「幅を固定セル」をオンにすると、各セルの幅が均等に調整されます。 |
| 色設定 | 右側のブロック設定サイドバーで、テーブルの背景色やテキストの色を変更できます。(テーマによっては制限がある場合もあります) |
| ブロックの配置 | テーブルブロック全体を「左揃え」「中央揃え」「右揃え」「全幅」「幅広」で配置できます。 |
| カスタムCSSクラスの追加 | より詳細なデザイン調整を行いたい場合は、ブロック設定の「高度な設定」からカスタムCSSクラスを追加し、テーマのCSSファイルなどに独自のスタイルを記述することで対応可能です。ただし、これにはCSSの知識が必要です。 |
4. 標準ブロックで作成するテーブルのメリット・デメリット
Gutenbergのテーブルブロックは手軽ですが、万能ではありません。そのメリットとデメリットを理解し、用途に応じて使い分けることが重要です。
| メリット | 手軽さ: WordPressに標準搭載されているため、追加のプラグインをインストールする手間がなく、すぐに表を作成できます。 直感的な操作: ブロックエディタの操作に慣れていれば、ドラッグ&ドロップやシンプルなクリック操作で簡単に表の構造を編集できます。 初心者向け: HTMLやCSSの専門知識がなくても、基本的な表を作成して公開できます。 読み込み速度: 余計なスクリプトやスタイルが少ないため、ページの読み込み速度に影響を与えにくい傾向があります。 |
|---|---|
| デメリット | デザインの自由度が低い: 細かなデザイン調整(セルごとの背景色、罫線の太さや種類、文字の配置など)には限界があり、見た目のカスタマイズ性が低いです。 機能の制限: データの並べ替え、検索フィルター、特定の条件による表示切り替え、グラフ化といった高度な機能は実装できません。 レスポンシブ対応の限界: スマホなどの狭い画面で表がはみ出す(横スクロールが必要になる)ことがあり、自動的なレスポンシブ表示には限界があります。 大量データには不向き: 非常に多くの行や列を持つ表の場合、編集がしにくく、表示も崩れやすい傾向があります。 再利用性の低さ: 複雑な表を複数作成する場合、一から作り直す必要があり、効率が悪いです。(ブロックの再利用機能はありますが、表構造のテンプレートとしては限定的です) |
しかし、より複雑な機能やデザインのカスタマイズが必要な場合は、他の方法を検討する必要があります。



Gutenbergのテーブルブロックは、シンプルで小規模な表に最適な選択肢です。
【応用】プラグインを使わずにプロ級のテーブルを作る方法
WordPressの標準ブロックだけでは物足りない、かといって新しいプラグインを増やしたくないという方には、HTMLとCSSを直接記述してテーブルを作成・カスタマイズする方法がおすすめです。
この方法をマスターすれば、デザインの自由度が飛躍的に向上し、プラグインでは実現しにくいオリジナリティあふれる「プロ級」のテーブルを作成できるようになります。
1. HTMLとCSSでテーブルをカスタマイズする基礎知識
する場合、HTMLで表の構造(行、列、セルなど)を記述し、CSSでその見た目(色、フォント、罫線、配置など)を調整します。
| HTML | <table>: テーブル全体のコンテナ。<thead>: テーブルの見出し部分。<tbody>: テーブルの本体部分。<tfoot>: テーブルのフッター部分。<tr>: テーブルの行 (Table Row)。<th>: テーブルの見出しセル (Table Header)。通常、太字で中央揃えになります。<td>: テーブルのデータセル (Table Data)。WordPressでHTMLを記述する際は、カスタムHTMLブロックを使用します。 記述例:HTML <table> <thead> <tr> <th>商品名</th> <th>価格</th> <th>評価</th> </tr> </thead> <tbody> <tr> <td>商品A</td> <td>1,500円</td> <td>★★★★★</td> </tr> <tr> <td>商品B</td> <td>2,800円</td> <td>★★★★☆</td> </tr> </tbody> </table> |
|---|---|
| CSS | HTMLで作成したテーブルに対して、色やサイズ、配置などのスタイルを適用します。 WordPressでCSSを記述する場所はいくつかありますが、テーマのカスタマイザーの「追加CSS」セクション、または子テーマの style.cssファイルに記述するのが一般的です。 |
これらの基本的な要素を組み合わせることで、テーブルの骨格を作り、色付けや装飾を施していくことができます。
2. レスポンシブ対応のテーブルをCSSで実装するコツ
スマートフォンの普及により、ウェブサイトのレスポンシブデザインは必須となりました。テーブルも例外ではなく、狭い画面でも見やすく表示されるように工夫が必要です。CSSでレスポンシブ対応のテーブルを実装する主なコツは以下の通りです。
横スクロールを導入する (overflow-x: auto;) |
.responsive-table-wrap { overflow-x: auto; /* 横方向にはみ出た場合にスクロールバーを表示 */ -webkit-overflow-scrolling: touch; /* iOSでのスクロールをスムーズにする */ } HTML<div class="responsive-table-wrap"> <table> </table> </div> |
|---|---|
テーブルをブロック要素として扱う (display: block;) | 特定のブレークポイント(画面幅)以下で、<th>や<td>をブロック要素として扱い、縦に積み重ねて表示する方法です。::before疑似要素を使って見出しを再表示するテクニックと組み合わせることで、情報が失われずに見やすくなります。この方法は少し複雑ですが、より高度なレスポンシブ表現が可能です。CSS @media screen and (max-width: 768px) { /* スマートフォンサイズで適用 */ table, thead, tbody, th, td, tr { display: block; } thead tr { position: absolute; top: -9999px; /* 見出し行を隠す */ left: -9999px; } tr { border: 1px solid #ccc; margin-bottom: 5px; } td { border: none; border-bottom: 1px solid #eee; position: relative; padding-left: 50%; text-align: right; } td::before { position: absolute; top: 6px; left: 6px; width: 45%; padding-right: 10px; white-space: nowrap; text-align: left; font-weight: bold; /* ここに各セルの見出し(data-label属性などから取得)を設定 */ content: attr(data-label); } }この場合、HTMLの <td>にdata-label属性を追加する必要があります。 <td>商品A</td> |
これらの手法を組み合わせることで、様々なデバイスで快適に表示されるテーブルを実現できます。
3. デザインを自由に調整するCSSプロパティ(色、枠線、文字など)
CSSを使えば、テーブルのデザインをほぼ無制限にカスタマイズできます。以下に主なCSSプロパティとその使用例を挙げます。
| 全体的なスタイル | width: テーブルの幅(width: 100%; で親要素に合わせる)border-collapse: collapse;: テーブルの罫線を結合して二重線にならないようにする。caption-side: <caption>(テーブルのタイトル)の位置。 |
|---|---|
| 罫線 (Border) | border: table, th, td に罫線を設定(例: border: 1px solid #ccc;)border-top, border-bottom, border-left, border-right: 特定の辺にのみ罫線を設定。 |
| 背景色 (Background Color) | background-color: th, td, tr に背景色を設定(例: background-color: #f2f2f2;)。nth-child(odd) / nth-child(even): 奇数行/偶数行に異なる背景色を設定し、ストライプ模様を作る。CSStr:nth-child(even) { background-color: #f9f9f9; /* 偶数行の背景色 */ } |
| 文字 (Text) | color: 文字色。font-size: フォントサイズ。font-weight: 文字の太さ。text-align: 文字の水平方向の配置(left, center, right)。vertical-align: 文字の垂直方向の配置(top, middle, bottom)。 |
| 余白 (Padding) | padding: セル内のテキストと罫線の間の余白(例: padding: 8px;)。 |
| ホバーエフェクト (Hover Effect) | tr:hover: 行にマウスカーソルが乗ったときにスタイルを変更。CSStr:hover { background-color: #e6f7ff; /* ホバー時の背景色 */ } |
これらのプロパティを組み合わせることで、ブランドイメージに合った、美しく機能的なテーブルを自由にデザインすることが可能です。
4. HTML/CSSで作成するテーブルのメリット・デメリット
HTMLとCSSを直接記述してテーブルを作成する方法には、Gutenbergブロックにはない多くのメリットがある一方で、いくつかのデメリットも存在します。
| メリット | 圧倒的なデザインの自由度: 既存のテンプレートやプラグインの制約を受けず、ピクセル単位でデザインをコントロールできます。ブランドイメージに完全に合致したオリジナルのテーブルを作成可能です。 軽量で高速: 余計なスクリプトや機能が含まれないため、ページの読み込み速度に悪影響を与えにくいです。 SEOフレンドリー: 純粋なHTMLで記述されるため、検索エンジンがコンテンツを正確に読み取りやすくなります。 プラグイン依存の回避: WordPressのバージョンアップやプラグインの不具合による影響を受けにくく、長期的な安定性が高いです。 汎用性: 一度CSSのスキルを習得すれば、テーブルだけでなく、ウェブサイトの他の要素にも応用できます。 |
|---|---|
| デメリット | HTML/CSSの知識が必要: 基本的なコードの理解が必須となります。学習コストがかかり、初心者には敷居が高いと感じるかもしれません。 作成・修正の手間: 視覚的なエディタがないため、コードを直接記述・修正する必要があります。複雑なテーブルほど手間がかかります。 管理の複雑さ: 複数のページで同じデザインのテーブルを使用する場合、CSSを共通化しても、HTMLの変更が必要になった際に手間が生じることがあります。 ヒューマンエラーのリスク: コードの記述ミスが直接表示に影響するため、デバッグ作業が必要になることがあります。 |
HTML/CSSによるテーブル作成は、ウェブデザインの知識がある方や、徹底的にデザインにこだわりたい方に最適な方法です。



学習コストはかかりますが、その分、WordPressサイトの表現力が格段に向上しますよ。
【比較】目的別!WordPressおすすめテーブル作成プラグイン5選
WordPress標準のテーブルブロックやHTML/CSSでの手動作成では対応しきれない、より高度な機能や操作性を求める場合、専用のテーブル作成プラグインが非常に役立ちます。
世の中には数多くのプラグインが存在しますが、ここでは目的別に厳選した5つのプラグインとその特徴、そして選び方のポイントを解説します。
0. プラグイン導入のメリット・デメリットと選び方のポイント
テーブル作成プラグインを導入する前に、そのメリットとデメリット、そしてご自身のニーズに合ったプラグインを選ぶためのポイントを理解しておきましょう。
| プラグイン導入のメリット: | 豊富な機能性: データの並べ替え(ソート)、検索、フィルター、ページネーション、レスポンシブ表示の最適化、チャート表示、外部データとの連携など、標準機能では難しい高度な機能を簡単に実装できます。 直感的な操作性: 多くのプラグインは、スプレッドシートのようなインターフェースやドラッグ&ドロップ操作に対応しており、プログラミング知識がなくても視覚的にテーブルを作成・編集できます。 デザインテンプレート: あらかじめ用意されたデザインテンプレートを利用することで、手間なくプロフェッショナルな見た目のテーブルを作成できます。 管理の効率化: 一度作成したテーブルはプラグイン内で一元管理でき、複数のページに同じテーブルを埋め込む場合でも、元データを修正するだけで全ての表示が更新されます。 |
|---|---|
| プラグイン導入のデメリット | サイトの表示速度への影響: 多機能なプラグインほど、不要なCSSやJavaScriptが読み込まれることでサイト全体の表示速度が低下する可能性があります。 プラグイン間の競合: 他のプラグインやテーマとの相性問題で、予期せぬ不具合が発生するリスクがあります。 学習コスト: それぞれのプラグインに固有の操作方法や設定があるため、使い方を覚えるための時間がかかります。 有料版の必要性: 高度な機能や手厚いサポートを利用するには、有料版(Pro版)の購入が必要になる場合があります。 |
プラグイン選びのポイント
- 必要な機能は何か?: 並べ替え、検索、レスポンシブ、デザイン性など、最も重視する機能を明確にしましょう。
- 操作のしやすさ: 直感的に操作できるインターフェースかどうか。無料版で試せる場合は、実際に触ってみるのが一番です。
- レスポンシブ対応: スマートフォンやタブレットでの表示が最適化されるか。
- デザインの自由度: 既存のテーマとの相性や、どこまでデザインをカスタマイズできるか。
- サポート体制と更新頻度: 問題が発生した際のサポートや、WordPress本体のアップデートに合わせた定期的な更新が行われているか。
- パフォーマンスへの影響: サイトの表示速度を極力落としたくない場合は、軽量なプラグインを選ぶことを意識しましょう。
ここからは、具体的な目的別におすすめのテーブル作成プラグインを紹介します。
1. DataTables:大量データを扱う・検索機能を付けたい場合
DataTablesは、WordPressプラグインというよりも、JavaScriptライブラリとして非常に有名で高機能なデータテーブルソリューションです。
WordPressプラグインとしても提供されており、既存のHTMLテーブルを強力なインタラクティブテーブルに変えることができます。
| 1. DataTables | |
|---|---|
| 特徴 | 大量データ処理: 数百〜数千行といった大量のデータでも、高速に表示・操作できます。 強力な検索・ソート機能: 任意の列でのソート(並べ替え)、キーワード検索、ページネーションなどが標準で搭載されており、ユーザーが目的の情報を素早く見つけられます。 カスタマイズ性: 細かい表示オプションやイベントハンドリングが可能で、開発者向けの柔軟性が高いです。 Ajax対応: 外部データソース(CSV、JSONなど)から動的にデータを読み込むことができ、常に最新の情報を表示できます。 |
| 向いているケース | 大規模な商品リスト、メンバーリスト、統計データなど、検索や絞り込みが必要な大量の情報を扱いたい場合。 データベースと連携して動的なテーブルを表示したい場合。 ユーザーがデータを自分で探索できる機能を提供したい場合。 |
| 注意 | 他のプラグインと比べて、初期設定やカスタマイズに多少の専門知識(CSS、JavaScriptの基礎)が必要になる場合があります。 |
2. TablePress:シンプルかつ高機能で万能なテーブルを作成したい場合
TablePressは、WordPressで最も人気があり、広く利用されている無料のテーブル作成プラグインの一つです。シンプルながらも必要な機能が揃っており、幅広い用途に対応できる万能性が魅力です。
| 2. TablePress | |
|---|---|
| 特徴 | スプレッドシート感覚の操作: ExcelやGoogleスプレッドシートのように、直感的にデータを入力・編集できます。 豊富なショートコードオプション: 作成したテーブルはショートコードを貼り付けるだけで記事内に表示でき、ショートコードにオプションを追加することで、並べ替え、検索、ページネーションなどを簡単に有効化できます。 デザインカスタマイズ: デフォルトのスタイルに加えて、追加CSSで細かいデザイン調整が可能です。 インポート/エクスポート: CSV、Excel、HTMLなど様々な形式でデータのインポート・エクスポートが可能で、データの移行やバックアップが容易です。 |
| 向いているケース | 基本的な比較表、価格表、製品一覧など、汎用性の高いテーブルを簡単に作成したい場合。 プログラミング知識があまりなくても、ソートや検索機能を持ったテーブルを実装したい場合。 無料でありながら、安定性と機能性を両立させたい場合。 |
| 注意 | 非常に高度なデザインや、外部サービスとの複雑な連携には向かない場合があります。 |
3. WP Table Builder:直感的な操作でデザイン性の高い表を作りたい場合
WP Table Builderは、その名の通り「ドラッグ&ドロップ」操作に特化したテーブルビルダーです。視覚的にテーブルを作成したい、デザインにこだわりたいというユーザーに特におすすめです。
| 3. WP Table Builder | |
|---|---|
| 特徴 | ドラッグ&ドロップインターフェース: 直感的な操作でセル、行、列を追加・編集でき、コードを書く必要がありません。 豊富なセル要素: テキスト、画像、ボタン、リスト、スターレーティングなど、様々な要素をセル内に配置できます。 レスポンシブ対応設定: モバイル表示時の表示方法(横スクロール、列非表示、積み重ねなど)を細かく設定できます。 デザインプリセットとカスタマイズ: あらかじめ用意されたデザインプリセットを利用したり、背景色、ボーダー、パディングなどを細かく調整したりできます。 |
| 向いているケース | 商品比較表、レビュー表、料金プラン表など、画像やボタンを多く含むデザイン性の高いテーブルを作成したい場合。 プログラミング知識なしで、視覚的にテーブルを構築したい場合。 レスポンシブ表示を細かく制御したい場合。 |
| 注意 | 無料版では機能が制限される場合があります。 複雑な計算機能や大量データの処理には、他のプラグインの方が適している場 |
4. Ninja Tables:条件分岐や連携機能で高度なテーブルを構築したい場合
Ninja Tablesは、高機能かつ多機能なテーブル作成プラグインです。特に、動的なデータ表示や条件分岐、外部ツールとの連携に強みを持っています。
| 4. Ninja Tables | |
|---|---|
| 特徴 | 多機能: 並べ替え、検索、ページネーション、固定ヘッダー、フィルタリングなど、必要な機能がほぼ揃っています。 条件付き書式: 特定の条件(例: 数値がX以上、テキストがYを含むなど)に基づいてセルの色やスタイルを変更できます。 外部サービス連携: Google Sheets、Fluent Forms、WooCommerceなど、様々な外部サービスやプラグインと連携し、データを自動的に取り込んでテーブルを生成できます。 チャート機能: テーブルデータを基にグラフやチャートを生成し、視覚的なデータ分析をサポートします。 レスポンシブモード: さまざまなレスポンシブ表示モードを選択でき、デバイスに合わせた最適な表示が可能です。 |
| 向いているケース | データに基づいてセルのデザインを自動で変更したい場合(例: 在庫状況、達成度など)。 GoogleスプレッドシートのデータをWordPressサイトにリアルタイムで表示したい場合。 ECサイトの商品リストを高度にカスタマイズしたい場合(WooCommerce連携)。 非常に高度で動的なテーブルを作成したいが、プログラミングは避けたい場合。 |
| 注意 | 無料版では機能がかなり制限されるため、本格的に利用するには有料版の導入が必要になることが多いです。 多機能ゆえに、学習コストが他のプラグインより高くなる可能性があります。 |
5. Ultimate Blocks:多機能ブロックと合わせて簡単にテーブルを作りたい場合
Ultimate Blocksは、WordPressのGutenbergエディタを強化するための多機能ブロック集プラグインです。
このプラグイン単体で専用のテーブル作成機能を持つわけではありませんが、既存の「テーブルブロック」の機能を補完したり、他のブロックと組み合わせてよりリッチな情報表示を実現したい場合に有効な選択肢となります。
| 5. Ultimate Blocks | |
|---|---|
| 特徴 | 多機能ブロック集: 目次、レビューボックス、タブ、アコーディオンなど、テーブル以外の有用なブロックも多数提供しています。 コンテンツ全体の強化: テーブル単体だけでなく、ウェブサイトのコンテンツ全体の構造化と表現力向上に貢献します。 軽量設計: 余計な機能を最小限に抑え、サイトのパフォーマンスに配慮して設計されています。 Gutenbergとの親和性: Gutenbergエディタにシームレスに統合されており、直感的に操作できます。 レスポンシブ対応: 多くのブロックがレスポンシブに対応しています。 |
| 向いているケース | 既存のGutenbergテーブルブロックを補完し、シンプルなテーブルに装飾や他のブロックを組み合わせて見栄えを良くしたい場合。 テーブル機能だけでなく、ウェブサイト全体でGutenbergブロックを最大限に活用したいと考えている場合。 プラグインをむやみに増やさず、最小限の導入で多機能化を図りたい場合。 |
| 注意 | 専用のテーブル作成プラグインに比べると、テーブルに特化した高度な機能(並べ替え、検索、大量データ処理など)は提供されません。あくまでGutenbergの機能を拡張する位置づけです。 |



これらのプラグインの中から、あなたの目的とスキルレベルに最も合ったものを選ぶことで、WordPressサイトに「プロ級」のテーブルを効果的に実装できるはずです。
テーブルをより魅力的に、使いやすくするための応用テクニック
WordPressで基本的なテーブルが作成できるようになったら、次はさらに一歩進んで、訪問者にとって魅力的で使いやすいテーブルにするための応用テクニックを習得しましょう。単なるデータの羅列ではなく、情報を効果的に伝えるための工夫を凝らすことで、サイトの質を格段に向上させられます。
1. 価格表や比較表を見やすくデザインするコツ
価格表や比較表は、訪問者がサービスや商品を検討する際に非常に重要な情報源です。ユーザーが素早く情報を理解し、意思決定できるよう、以下のデザインのコツを取り入れましょう。
| 視覚的なヒエラルキーの明確化 | 見出しの強調: <th>タグの背景色を変えたり、文字を太く大きくしたりして、各列の項目が一目でわかるようにします。重要なセルの強調: 最も推奨したいプランやお得な価格など、特に注目してほしいセルには、背景色を変えたり、太い枠線をつけたり、アイコンを配置したりして目立たせます。 コントラストの活用: 背景色と文字色のコントラストを高くし、読みやすさを確保します。特に価格のような数字は、はっきりと見えるようにしましょう。 |
|---|---|
| 余白(パディング)の調整 | セル内のテキストや数字が窮屈に見えないよう、適切なパディング(内側の余白)を設定します。これにより、情報が整理されて見やすくなります。 |
| 罫線の活用と抑制 | 情報を区切るために罫線は有効ですが、多すぎるとごちゃついて見えます。必要最小限の罫線にとどめたり、薄い色にしたり、一部だけ(例:行の下線のみ)にしたりして、スッキリとした印象を与えましょう。 ボーダーレディアス(角丸): テーブルの角を少し丸くする( border-radiusプロパティを使用)と、柔らかい印象になり、ウェブサイトのデザインに馴染みやすくなります。 |
| レスポンシブデザインへの配慮 | スマートフォンなど画面が狭いデバイスでは、テーブル全体が横にスクロールするようにするか、一部の列を非表示にする、あるいは縦積みにするなど、表示を最適化する工夫が必須です。ユーザーがストレスなく情報を確認できることが最も重要です。 |
| チェックマークやアイコンの活用 | 比較表で機能の有無を示す際には、「〇」「✕」やチェックマーク、アイコンを使用すると、テキストよりも直感的に理解しやすくなります。フォントアイコン(例: Font Awesome)を利用すると、軽量でスケーラブルなアイコンが使えます。 |
2. テーブルに並べ替え・検索機能を実装する方法
大量のデータを含むテーブルの場合、ユーザーが目的の情報を探しやすくするために、並べ替え(ソート)機能や検索(フィルター)機能は非常に有効です。これらは通常、JavaScriptライブラリや専用のプラグインによって実装されます。
| プラグインを利用する場合 | 前述のTablePressやNinja Tables、DataTablesなどのプラグインは、テーブル作成時に簡単な設定やショートコードのオプションを追加するだけで、自動的に並べ替えや検索機能が有効になります。これが最も手軽で推奨される方法です。 これらのプラグインは、ユーザーが列の見出しをクリックして昇順・降順に並べ替えたり、検索ボックスにキーワードを入力して特定の行を絞り込んだりする機能を提供します。 |
|---|---|
| JavaScriptライブラリを利用する場合(HTML/CSSで作成したテーブル向け) | HTMLで作成したテーブルに対して、DataTables.netのようなJavaScriptライブラリを組み込むことで、これらの機能を追加できます。 具体的には、jQueryとDataTablesのJS/CSSファイルをサイトに読み込み、対象の <table>要素をDataTablesとして初期化する数行のJavaScriptコードを記述します。これにより、既存のテーブルにインタラクティブな機能を持たせることができます。この方法はHTML/CSSの知識に加え、JavaScriptの基本的な知識も必要になりますが、最大限のカスタマイズ性を得られます。 |
3. WordPressのテーマとプラグインのデザインを合わせるには?
せっかく作成したテーブルも、サイト全体のデザインと合っていないと浮いて見えてしまいます。WordPressテーマとプラグインのデザインを統一するためのポイントは以下の通りです。
| テーマのスタイルシートを理解する | WordPressテーマは独自のCSSを持っています。プラグインが生成するテーブルも、テーマのCSSが一部適用されることがあります。テーマのデフォルトのフォント、色、ボタンのスタイルなどを把握し、それに合わせてテーブルをデザインすることを意識しましょう。 |
|---|---|
| プラグインのカスタマイズオプションを利用する | 多くのテーブルプラグインは、管理画面内でフォント、色、罫線、パディングなどのデザインを調整できるオプションを提供しています。テーマの色合いやフォントサイズに合わせて、これらの設定を調整します。 |
| カスタムCSSを追加する | プラグインのオプションだけでは物足りない場合、WordPressの「カスタマイズ」メニューにある「追加CSS」セクション、または子テーマのstyle.cssファイルに、独自のCSSコードを記述します。プラグインが生成するテーブルのHTML構造をブラウザの開発者ツール(検証ツール)で確認し、適切なCSSセレクタを指定してスタイルを上書きします。 例: table.dataTables_wrapper th { background-color: # your-theme-color; } |
| テーマが提供するテーブルスタイルを利用する | 一部のWordPressテーマは、あらかじめテーブル用のCSSスタイルを提供している場合があります。テーマのドキュメントを確認し、もしあればそのクラス名をテーブル要素に適用することで、簡単にデザインを合わせられます。 |
4. 定期的な更新を楽にするテーブル管理術
一度作成したテーブルも、情報が古くなれば価値が下がってしまいます。定期的な更新を効率的に行うための管理術を身につけましょう。
| プラグインによる一元管理 | TablePressやNinja Tablesなど、テーブル作成プラグインは作成したテーブルを専用の管理画面で一元的に管理できます。これにより、個別のページを開かずとも、プラグインのダッシュボードからすべてのテーブルを一覧し、編集・更新できます。 複数のページで同じテーブルを使い回している場合、プラグイン内で元データを修正するだけで、全ての表示が自動的に更新されるため、非常に効率的です。 |
|---|---|
| CSV/Excelでのデータ管理とインポート | 大量のデータを含むテーブルの場合、WordPressの管理画面上で直接編集するよりも、CSVやExcelファイルでデータを管理し、プラグインのインポート機能を利用して一括で更新する方が効率的です。 特に外部のデータソース(例: 在庫リスト、価格リスト)がある場合、それらをCSV形式でエクスポートし、プラグインにインポートすることで、手動入力の手間とミスを減らせます。 |
| 定期的なバックアップ | テーブルのデータはウェブサイトの重要なコンテンツの一部です。万が一のデータ破損に備え、テーブルデータ(プラグイン経由の場合はプラグインのデータエクスポート機能を利用)とWordPressサイト全体の定期的なバックアップを忘れずに行いましょう。 |
| 明確な命名規則とタグ付け | 複数のテーブルを作成する場合、管理しやすいように分かりやすい命名規則を設定したり、タグ付け機能があれば活用したりして、後から目的のテーブルをすぐに見つけられるようにしておきましょう。 |



これらの応用テクニックを活用することで、あなたのWordPressサイトのテーブルは、ただ情報を見せるだけでなく、訪問者にとっての価値を最大化する強力なツールとなります。
まとめ:あなたのWordPressサイトに最適なテーブルを見つけよう
WordPressで情報を効果的に伝える上で、テーブル(表)は非常に強力なツールです。
この記事では、「WordPress テーブル」というキーワードで検索するあなたが抱える悩みを解決するため、様々なテーブル作成方法とその応用テクニックを解説してきました。
振り返ると。。。
- WordPress標準ブロック(Gutenberg):手軽に基本的な表を作成できますが、デザインや機能には限界があります。シンプルな表や一時的な用途に適しています。
- HTMLとCSSでの手動作成:プログラミング知識は必要ですが、デザインの自由度が最も高く、軽量でSEOにも有利な「プロ級」のテーブルを実現できます。レスポンシブ対応もCSSで柔軟にコントロール可能です。
- 目的別テーブル作成プラグイン:
- DataTables:大量データの表示、高度な検索・並べ替え機能が欲しい場合に最適です。
- TablePress:シンプルで高機能、汎用性が高く、多くのユーザーに支持される万能プラグインです。
- WP Table Builder:ドラッグ&ドロップで直感的にデザイン性の高い表を作成したい方におすすめです。
- Ninja Tables:条件分岐、外部サービス連携など、非常に高度で動的なテーブルを構築したい場合に役立ちます。
- Ultimate Blocks:Gutenbergの機能を拡張し、他のブロックと組み合わせてよりリッチなコンテンツを作成したい場合に有効です。
- 応用テクニック:価格表や比較表を見やすくするデザインのコツ、並べ替え・検索機能の実装、テーマとのデザイン統一、そして効率的なテーブル管理術を学ぶことで、さらに魅力的なテーブル運用が可能になります。
WordPressで「伝わる」テーブルを実装することは、ウェブサイトの見やすさと使いやすさを飛躍的に向上させ、訪問者の満足度を高めることに直結します。
情報を整理し、視覚的に魅力的な表を提供することで、訪問者はストレスなく必要な情報にたどり着き、結果的にウェブサイトの目標達成(問い合わせ、購入、滞在時間延長など)に貢献します。
本記事が、あなたがWordPressサイトに最適なテーブルソリューションを見つけましょう。