WordPressでブログを始めたいけど、記事の書き方が分からない…



ブロックエディタって何?昔と使い方が全然違う!
WordPressのブロックエディタは、直感的な操作でプロのような記事が作れる画期的なツール。
この記事では、WordPressブロックエディタの基本的な使い方から、画像や表、カラムといった主要ブロックの活用法、さらには記事作成を「爆速」にする効率化テクニックまで、初心者にも分かりやすく徹底解説します。
この記事を読み終える頃には、あなたはブロックエディタを自在に操り、ストレスなく魅力的なコンテンツを作成できるようになります。
WordPressブロックエディタとは? クラシックエディタとの違い
WordPressのブログやWebサイトを運営する上で欠かせないのが、記事を作成するための「エディタ」です。
長らく親しまれてきたクラシックエディタから、現在の主流であるブロックエディタ(Gutenberg)へと移行したことで、WordPressでのコンテンツ作成方法は大きく変わりました。
ここでは、ブロックエディタの基本的な概要と、クラシックエディタとの違い、そしてなぜ今ブロックエディタを使うべきなのかを解説します。
1. ブロックエディタ(Gutenberg)の概要と特徴
ブロックエディタ、通称「Gutenberg(グーテンベルク)」は、WordPress 5.0から標準搭載された新しい記事編集画面です。
これまでのクラシックエディタがワープロソフトのような感覚であったのに対し、ブロックエディタは「ブロック」と呼ばれるパーツを組み合わせて記事を作成していくのが最大の特徴です。
テキスト、画像、見出し、リスト、引用、ボタン、カラムなど、あらゆる要素が独立した「ブロック」として扱われます。
これにより、ドラッグ&ドロップで簡単に配置を変えたり、個々のブロックに細かいデザイン設定を施したりすることが可能になりました。
視覚的にコンテンツを構築できるため、HTMLやCSSの知識がなくても、直感的にリッチな表現ができるよう設計されています。
2. クラシックエディタとの決定的な違いとメリット
クラシックエディタは、Microsoft Wordのような感覚で文章を書いていくWYSIWYG(What You See Is What You Get:見たままが得られる)エディタでした。
しかし、複雑なレイアウトやデザインを実現するには、HTMLタグを直接記述したり、ショートコードを使ったりする必要がありました。
これに対し、ブロックエディタの決定的な違いとメリットは以下の点が挙げられます。
- 直感的な視覚編集: 実際の表示に近い形で編集できるため、完成イメージが掴みやすい。
- 多様なコンテンツ表現: テキストだけでなく、画像ギャラリー、埋め込みコンテンツ(YouTube、SNSなど)、ボタン、テーブル、カラムなど、多種多様なブロックが標準で用意されており、表現の幅が格段に広がった。
- ドラッグ&ドロップでの簡単配置: ブロックを自由に移動させることができ、レイアウト変更が容易。
- 個別ブロックの詳細設定: 各ブロックに固有の設定項目があり、より細かなデザイン調整が可能。
- 再利用ブロックによる効率化: よく使うブロックの組み合わせを保存し、再利用することで、コンテンツ作成の時間を大幅に短縮できる。
これらの特徴により、より柔軟でクリエイティブなWebページ作成が、専門知識なしでも可能になりました。
3. なぜ今、ブロックエディタを使うべきなのか
クラシックエディタに慣れ親しんだ方の中には、ブロックエディタへの移行に戸惑いを感じる方もいるかもしれません。
しかし、現在のWordPressの進化はブロックエディタを前提に進められており、今ブロックエディタを使うべき理由は明確です。
- WordPressの標準機能: WordPressのコア開発はブロックエディタを中心に進められており、新しい機能や改善はブロックエディタに優先的に実装されます。クラシックエディタは公式サポートが終了しており、将来的な互換性やセキュリティのリスクを考えると、ブロックエディタへの移行は必須です。
- テーマ・プラグインとの高い互換性: 多くのWordPressテーマやプラグインは、ブロックエディタの機能やブロックに最適化されて開発されています。ブロックエディタを使うことで、これら外部ツールの真価を最大限に引き出すことができます。
- 効率的なコンテンツ作成: 再利用ブロックやブロックパターンなど、効率化をサポートする機能が充実しており、慣れれば慣れるほど記事作成のスピードが上がります。特に複数人で運営するサイトでは、統一されたデザインルールを適用しやすくなります。
- 表現の幅の拡大: ブロックエディタの登場により、これまで複雑なコーディングが必要だったデザインも、簡単に実現できるようになりました。これにより、より魅力的でユーザー体験の高いコンテンツを読者に提供できるようになります。
これらの理由から、WordPressでWebサイトを運営していくのであれば、ブロックエディタの習得は避けて通れない道であり、また習得することで得られるメリットは非常に大きいと言えるでしょう。
【基本操作】WordPressブロックエディタで記事を書き始める第一歩
WordPressブロックエディタの概要と重要性が理解できたら、いよいよ実際に記事を書き始めるための基本的な操作方法を習得しましょう。
ここでは、投稿や固定ページの新規作成から、ブロックの追加・削除・移動、そして最もよく使うテキストや画像のブロック操作について、ステップバイステップで解説します。
ここをマスターすれば、WordPressでのコンテンツ作成が格段にスムーズになります。
1. 投稿・固定ページの新規作成方法


WordPressで新しい記事やページを作成する手順は非常にシンプルです。
- WordPress管理画面にログイン: まずは、お使いのWordPressサイトの管理画面(ダッシュボード)にアクセスし、ユーザー名とパスワードでログインします。
- 新規追加ページへの移動:
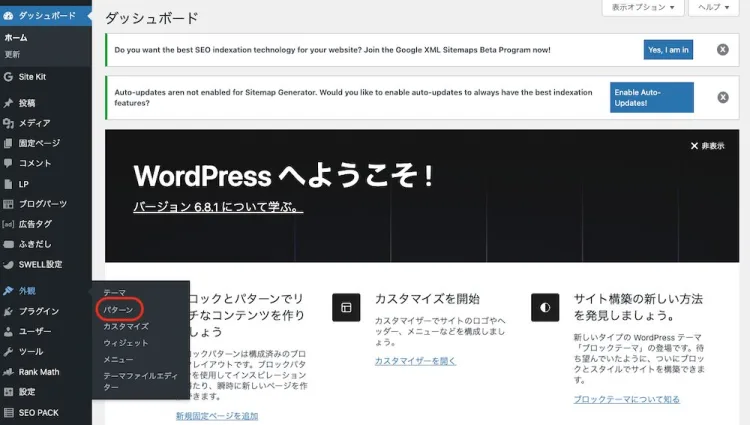
- 投稿の場合: 管理画面の左メニューにある「投稿」にカーソルを合わせ、「新規追加」をクリックします。
- 固定ページの場合: 管理画面の左メニューにある「固定ページ」にカーソルを合わせ、「新規追加」をクリックします。
- タイトルと本文の入力: 新しい編集画面が開いたら、上部にある「タイトルを追加」と表示された入力欄に、記事のタイトルを入力します。その下にある白い広い領域が本文の編集エリアです。ここからブロックエディタでの記事作成が始まります。
これで、新しい記事やページを作成する準備が整いました。
2. ブロックの追加・削除・移動の基本
ブロックエディタは、まさに「ブロック」を積み木のように組み合わせてコンテンツを作成します。これらのブロックを自由自在に扱えるようになることが、ブロックエディタ習得の鍵です。
2-1.ブロックの追加方法


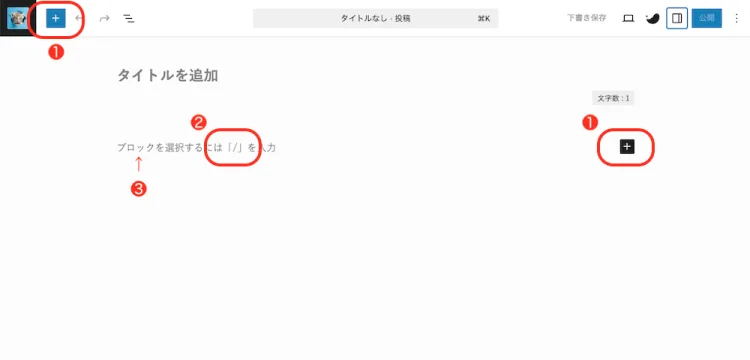
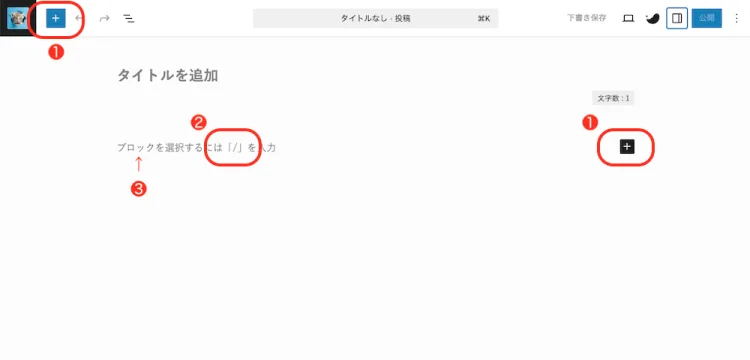
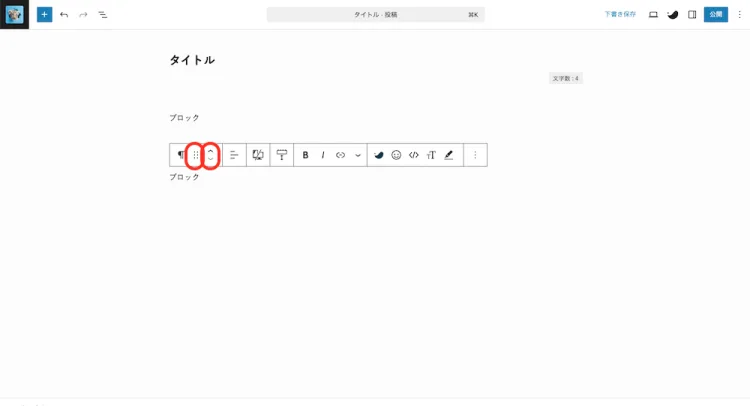
- ❶「+」アイコンのクリック: 最も基本的な方法は、本文編集エリア内で、新しいブロックを追加したい場所の近くに表示される「+」アイコン(ブロックを追加)をクリックすることです。または、エディタ上部にある大きな「+」アイコンをクリックすることでも可能です。
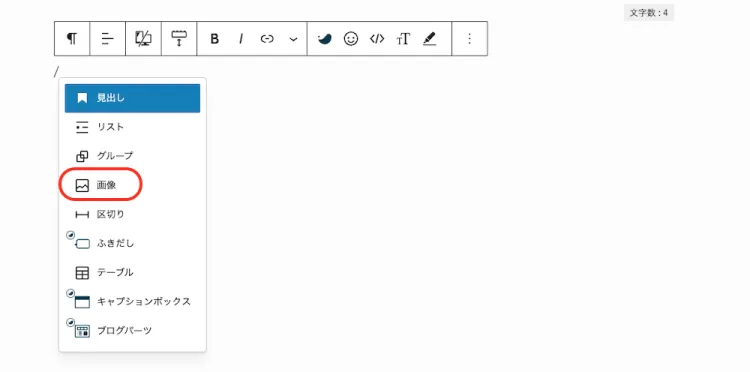
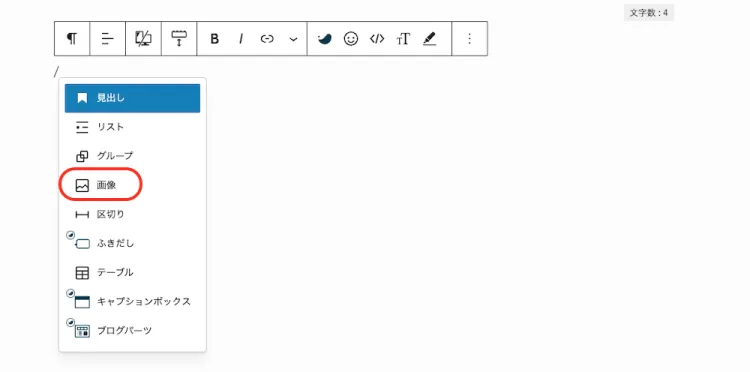
- ❷「/」コマンド: 空の段落ブロックにカーソルを置いた状態で「/」(スラッシュ)を入力すると、よく使うブロックの候補が表示されます。続けてブロック名を入力すると、候補が絞り込まれて素早くブロックを追加できます。
- ❸Enterキー: 段落ブロックでEnterキーを押すと、新しい段落ブロックが自動的に追加されます。 ブロックを追加すると、様々な種類のブロックがカテゴリー別に表示されます。「段落」「見出し」「画像」などのよく使うブロックから、リスト、引用、カラムなど、目的に合わせて選びましょう。
2-2.ブロックの削除方法


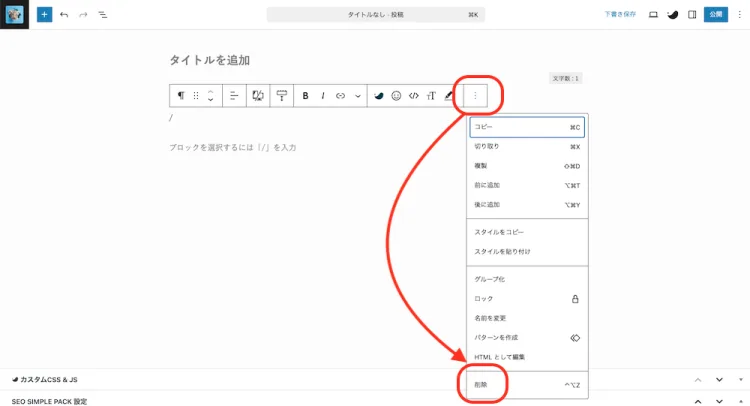
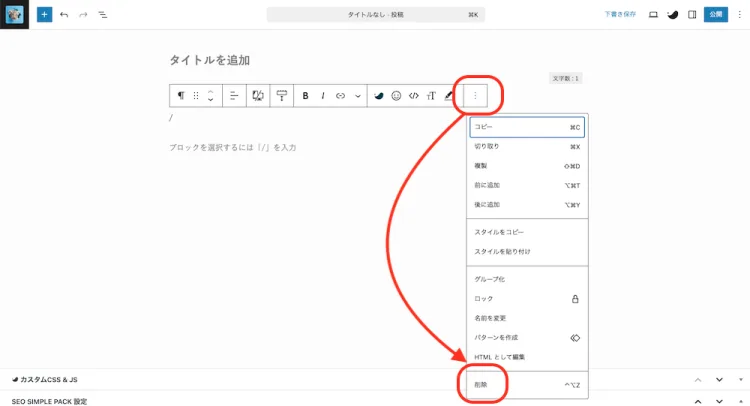
- 削除したいブロックをクリックして選択します。
- ブロックの上部に表示されるツールバー(ブロックツールバー)の右端にある「︙」(オプション)アイコンをクリックします。
- 表示されるメニューの中から「削除」を選択すると、ブロックが削除されます。
2-3.ブロックの移動方法


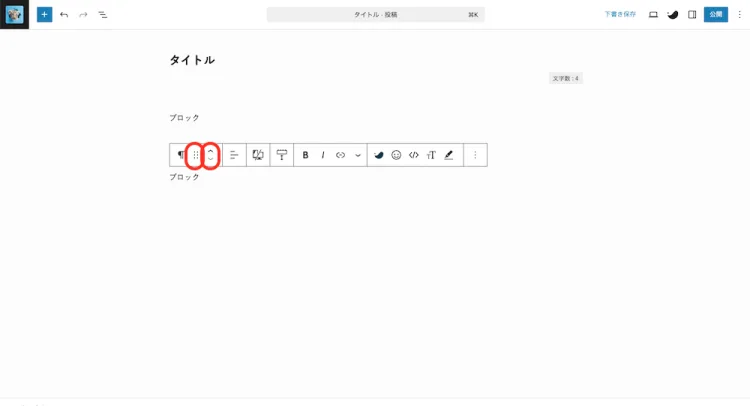
- ドラッグ&ドロップ: 移動したいブロックをクリックして選択し、ブロックツールバーの左側に表示される「6つの点」のアイコン(ドラッグハンドル)をドラッグすることで、上下に自由に移動させることができます。
- 矢印アイコン: ブロックツールバーのドラッグハンドルの隣にある「↑」(上に移動)または「↓」(下に移動)アイコンをクリックすることで、一段階ずつ上下に移動させることも可能です。
これらの操作をマスターすることで、コンテンツの構成を自由に変更できるようになります。
3. テキストブロックの基本的な使い方(段落、見出し、リスト)
WordPressの記事作成で最も頻繁に使うのがテキスト系のブロックです。これらを使いこなすことで、読みやすい文章を作成できます。
3-1. 段落ブロック


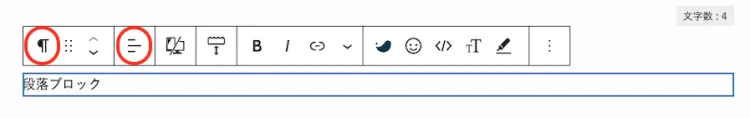
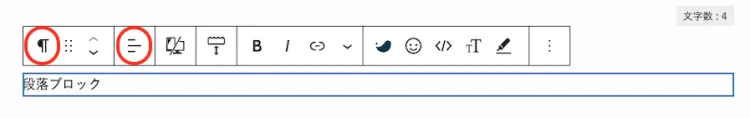
- デフォルトで表示される最も基本的なテキスト入力用のブロックです。
- ただ文章を入力するだけで段落として認識されます。
- ブロックツールバーから文字を太字にする(B)、斜体にする(I)、リンクを挿入するなどの装飾が可能です。
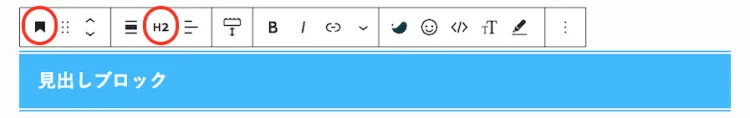
3-2. 見出しブロック


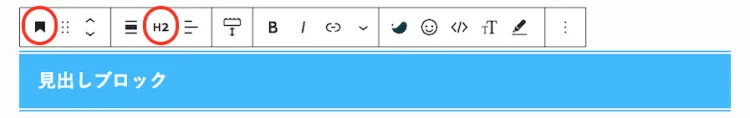
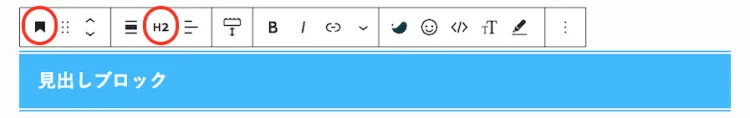
- 記事の構成を示す重要な要素です。読者にも検索エンジンにも記事の内容を伝えるために不可欠です。
- 新しいブロックを追加する際に「見出し」を選択します。
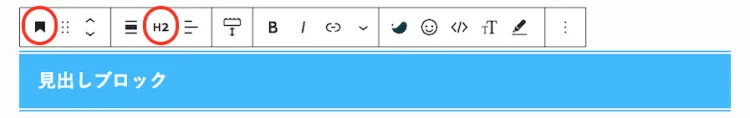
- ブロックツールバーでH2、H3、H4などの見出しレベルを選択できます。通常、記事のメインの見出しはH2、その下の小見出しはH3と、階層的に使用します。
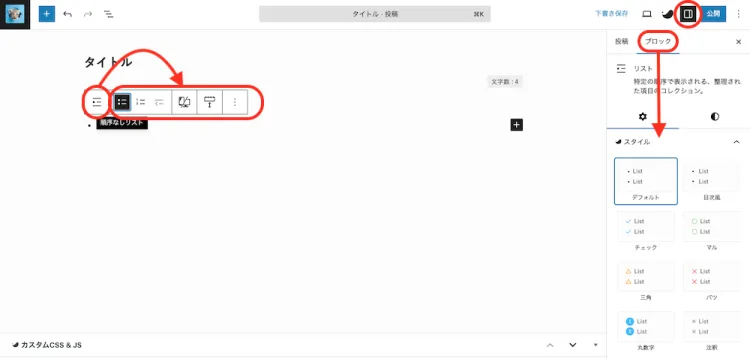
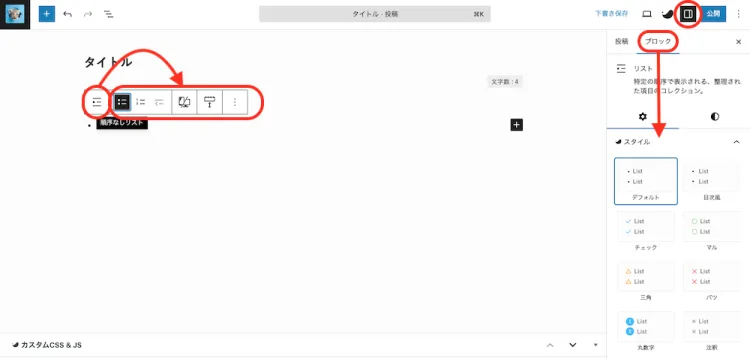
3-3. リストブロック


- 情報を整理して箇条書きや番号付きリストで表示する際に便利です。
- 新しいブロックを追加する際に「リスト」を選択します。
- ブロックツールバーで「・」(箇条書きリスト)と「1.」(番号付きリスト)を切り替えられます。
- リスト内でEnterを押すと次の項目が追加され、Shift + Enterで同じ項目内で改行できます。
これらのテキストブロックを適切に使い分けることで、読者にとって分かりやすく、SEOにも強い記事を作成することができます。
4. 画像ブロックで画像を挿入・編集する方法
記事に画像を挿入することは、視覚的な魅力を高め、情報を分かりやすく伝える上で非常に重要です。画像ブロックを使えば、簡単に画像を扱えます。
4-1. 画像ブロックの追加


- 新しいブロックを追加する際に「画像」を選択します。
- 画像ブロックが追加されると、「アップロード」「メディアライブラリ」「URLから挿入」の3つの選択肢が表示されます。
4-2. 画像の挿入方法


- アップロード: パソコンに保存されている画像を直接WordPressにアップロードして挿入します。
- メディアライブラリ: すでにWordPressにアップロード済みの画像を再利用する場合に選択します。過去にアップロードした画像一覧から選びます。
- URLから挿入: 他のウェブサイトにある画像のURLを指定して挿入します(著作権に注意が必要です)。
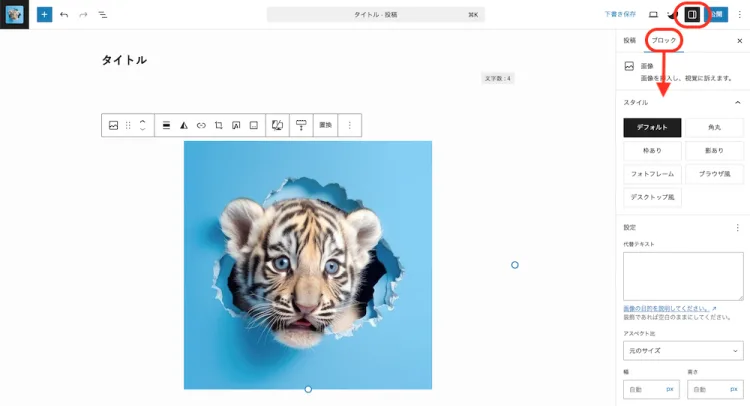
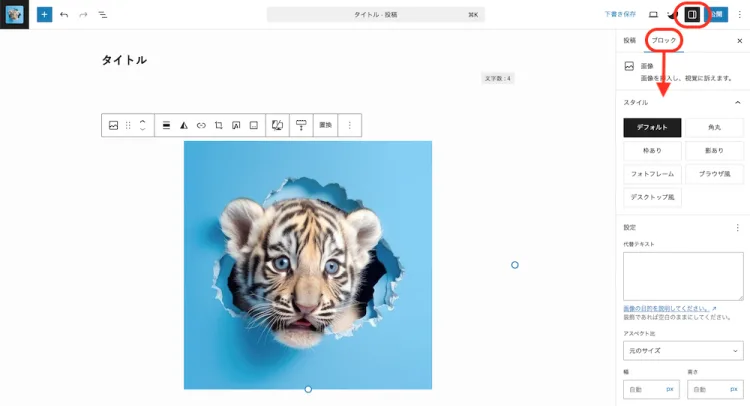
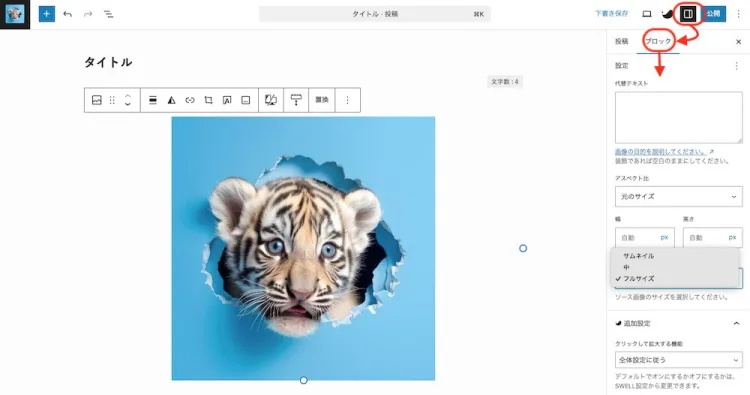
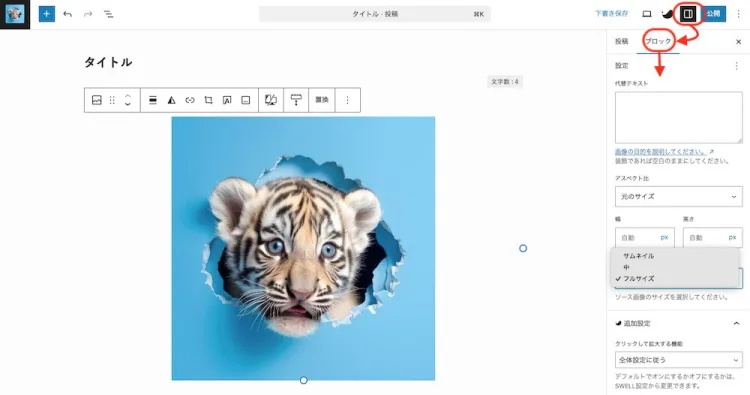
4-3. 画像の編集(ブロック設定)


- 画像を挿入し、画像ブロックを選択すると、右側のサイドバーに「ブロック」タブが表示されます。ここから画像の詳細設定が可能です。
- 代替テキスト(alt属性): 画像が何を表しているか説明するテキストを入力します。SEO対策とアクセシビリティ向上のために非常に重要です。
- 画像サイズ: 「サムネイル」「中」「大」「フルサイズ」から選択したり、パーセンテージで調整したりできます。
- 画像リンク: 画像をクリックしたときにどこに飛ぶかを設定できます(メディアファイル、添付ファイルのページ、カスタムURLなど)。
- キャプション: 画像の下に表示される説明文を入力できます。
- アラインメント(配置): 画像を左寄せ、中央寄せ、右寄せにしたり、テキストの回り込みを設定したりできます。
画像を適切に挿入し、設定することで、記事の見た目を向上させ、読者の理解を助けることができます。
これで、WordPressブロックエディタでの記事作成の基本的な操作は完了です。



まずはこれらの操作を繰り返し行い、ブロックエディタの操作に慣れることから始めましょう。
【実践編】主要ブロックを使いこなしてコンテンツを豊かにする
WordPressブロックエディタの基本的な操作に慣れてきたら、次は様々な「ブロック」を使いこなして、より魅力的で分かりやすいコンテンツを作成する方法を学びましょう。
ここでは、記事作成で頻繁に使う基本ブロックから、デザイン性を高めるレイアウトブロック、そして記事作成を劇的に効率化する再利用ブロックまで、具体的な活用例を交えながら詳しく解説します。
1.よく使う基本ブロックの種類と活用例
- 1-1. 段落ブロック:テキスト表現の基本
- 1-2. 見出しブロック:記事構造とSEO対策
- 1-3. リストブロック:箇条書きと番号付きリスト
- 1-4. 引用ブロック:引用文を効果的に表示
- 1-5. 画像ブロック:画像の挿入とレイアウト調整
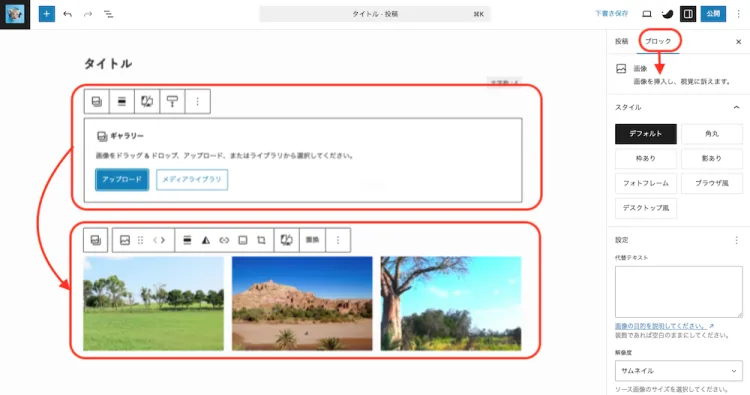
- 1-6. ギャラリーブロック:複数の画像をまとめて表示
記事の土台となるテキストや画像を表現するブロックは、ブロックエディタの中心となる存在です。それぞれの特徴を理解し、適切に使いこなしましょう。
1-1. 段落ブロック:テキスト表現の基本
WordPressで最も基本的なテキストを入力するブロックです。ただ文字を打ち込むだけで、自動的にこの段落ブロックが使われます。


- 活用例: 記事の本文、商品説明、箇条書きではない通常のテキスト情報。
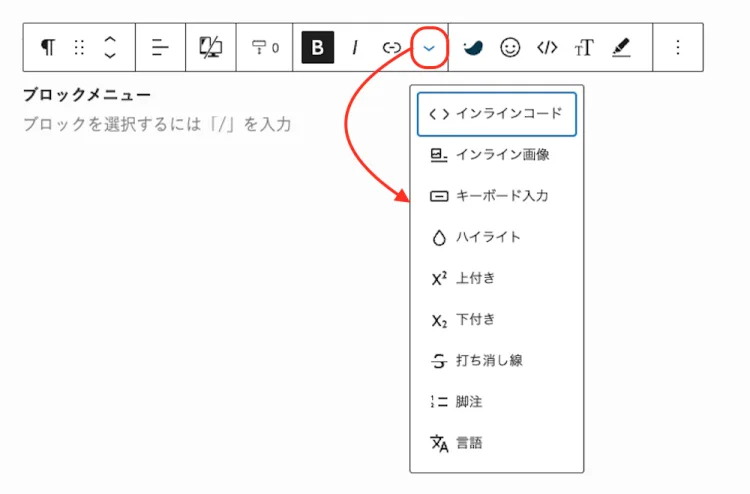
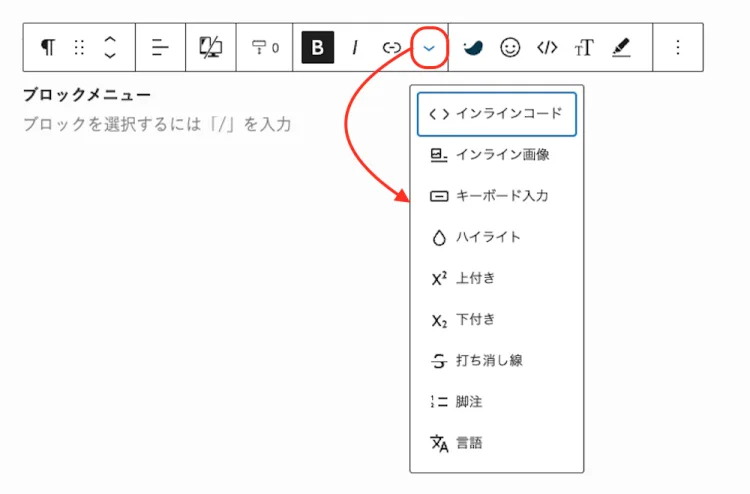
- ポイント: ブロックツールバーから太字や斜体、~~打ち消し線~~、リンク挿入など、基本的な文字装飾が簡単にできます。テキストの色や背景色もサイドバーの「ブロック」設定から変更可能です。
1-2. 見出しブロック:記事構造とSEO対策


記事の構成を明確にし、読者と検索エンジンの双方に内容を伝えるために非常に重要なブロックです。
- 活用例: 記事の章立て、小見出し、セクションタイトル。
- ポイント: H2、H3、H4といった見出しレベルを適切に使い分けましょう。H1は通常記事タイトルに使われるため、本文ではH2から使い始め、その下にH3、H4と階層を深くしていくのが一般的です。読者が記事の内容を素早く把握でき、SEO(検索エンジン最適化)にも有利に働きます。
1-3. リストブロック:箇条書きと番号付きリスト


情報を整理して羅列する際に役立ちます。手順の説明や特徴の列挙などに最適です。
- 活用例: 手順ガイド、商品の特徴リスト、チェックリスト、箇条書きによる情報の要約。
- ポイント: ブロックツールバーで「箇条書きリスト(・)」と「番号付きリスト(1.)」を切り替えられます。入れ子リスト(リストの中にさらにリストを作る)も簡単に作成できるため、複雑な情報も視覚的に整理できます。
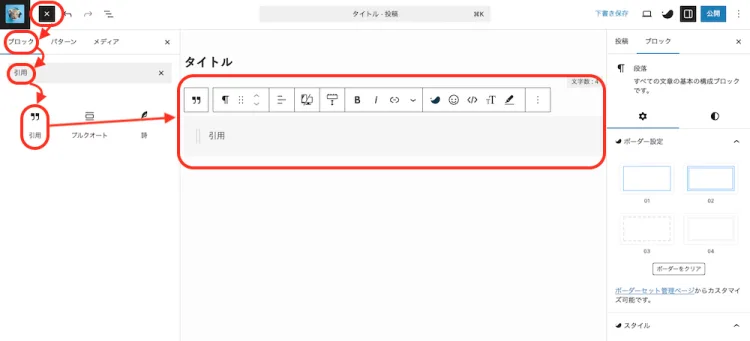
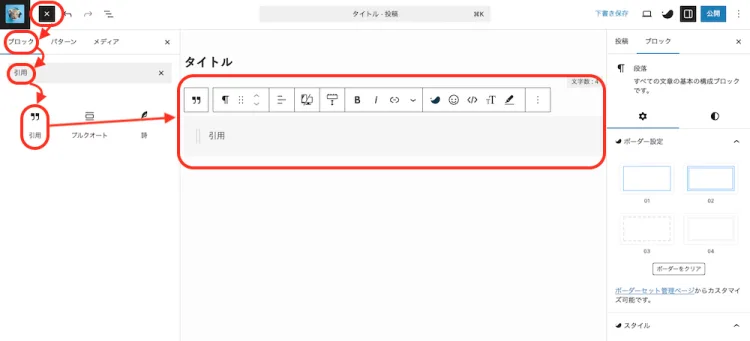
1-4. 引用ブロック:引用文を効果的に表示


他のウェブサイトや書籍からの引用文を、視覚的に区別して表示するためのブロックです。
- 活用例: 他の文献からの引用、著名人の言葉、読者のレビュー。
- ポイント: 著作権に配慮し、必ず引用元を明記しましょう。ブロックの設定で、引用元や著者の名前を追加できるオプションがある場合もあります。
1-5. 画像ブロック:画像の挿入とレイアウト調整


記事の視覚的な魅力を高め、情報を分かりやすく伝えるために不可欠なブロックです。
- 活用例: アイキャッチ画像、記事内の解説画像、図解、商品画像。
- ポイント:
- 代替テキスト(alt属性)を必ず設定しましょう。画像が表示されない場合の代替テキストとなるだけでなく、SEOにも重要です。
- ブロックの設定で、画像サイズ(サムネイル、中、大、フルサイズなど)や配置(左寄せ、中央寄せ、右寄せ、テキストの回り込み)を調整できます。
- 必要に応じてキャプションを追加し、画像の説明を加えられます。
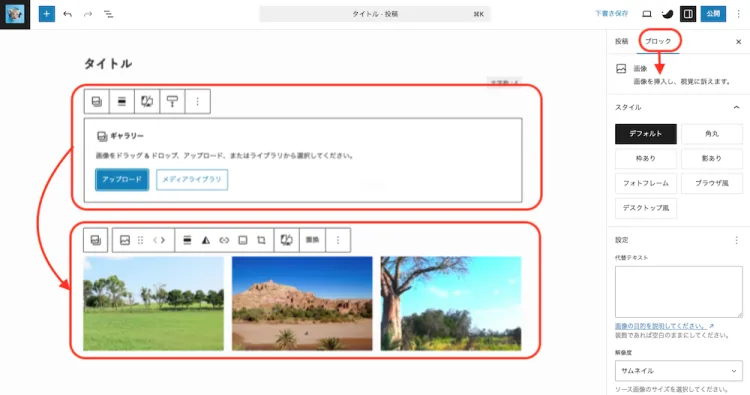
1-6. ギャラリーブロック:複数の画像をまとめて表示


複数の画像をまとめてギャラリー形式で表示したい場合に便利なブロックです。
- 活用例: 旅行記の複数写真、ポートフォリオ、商品詳細の複数カット。
- ポイント: 画像の並び順やカラム数、画像ごとのキャプションなどを柔軟に設定できます。クリックすると拡大表示されるLightbox機能を持つテーマもあります。
2. デザインを彩るレイアウトブロックの使い方
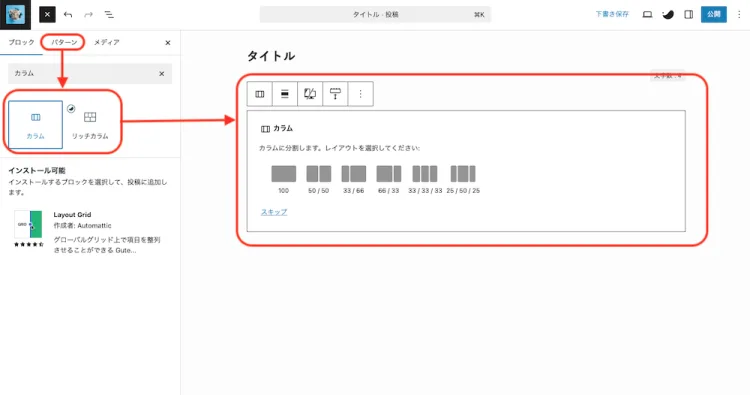
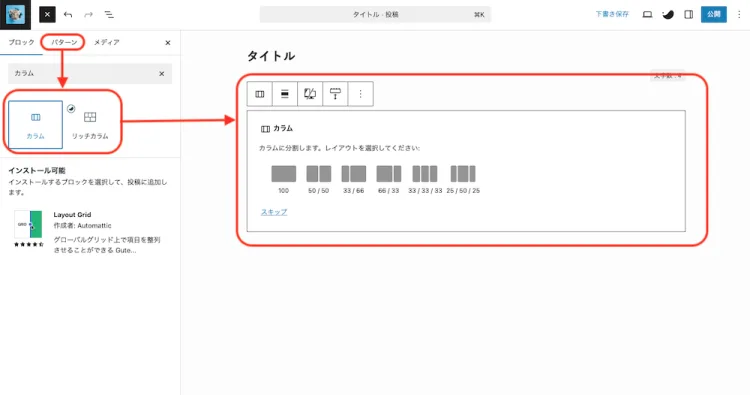
- 2-1. カラムブロック:複数列のレイアウト作成
- 2-2. グループブロック:複数のブロックをまとめて操作
- 2-3. 区切りブロック:視覚的な区切りを挿入
テキストや画像だけでなく、記事全体のレイアウトを整えることで、読者の視線を引きつけ、情報伝達をより効果的に行えます。
2-1. カラムブロック:複数列のレイアウト作成


記事の本文を複数の列に分割して表示できるブロックです。情報を比較したり、視覚的なバランスを整えたりするのに役立ちます。
- 活用例:
- 商品やサービスの比較表(「メリット」「デメリット」など)。
- 「Before/After」のように、変化を並べて見せたい場合。
- テキストと画像を並列に配置して、スペースを有効活用したい場合。
- ポイント: ブロック追加時に、2カラム、3カラムなど、あらかじめ用意されたレイアウトから選択できます。各カラムの中に、さらに別のブロック(段落、画像など)を挿入してコンテンツを配置します。カラム幅もドラッグで調整可能です。
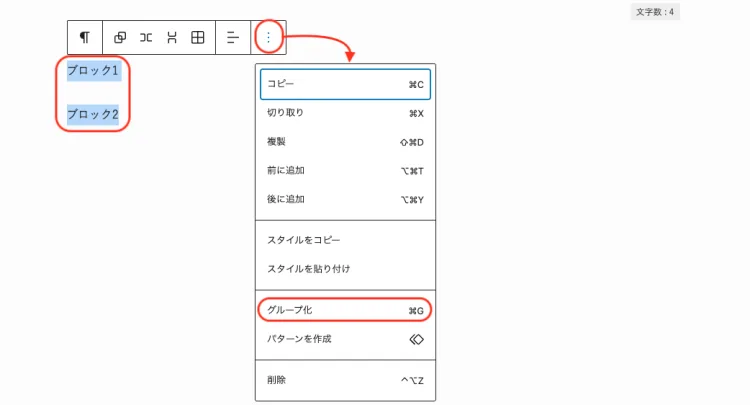
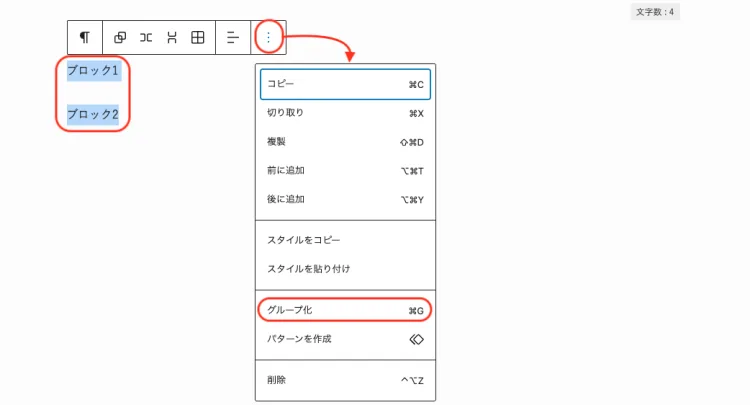
2-2. グループブロック:複数のブロックをまとめて操作


いくつかのブロックを「グループ」としてまとめることができるブロックです。これにより、グループ全体に対して背景色やパディング(余白)などのデザイン設定を適用したり、まとめて移動・複製したりできます。
- 活用例:
- 特定の情報セクション(例:注意書き、補足情報)をまとめてデザインしたい。
- 関連するブロックのセットを再利用ブロックとして登録したい。
- 背景色を付けて、特定の情報を目立たせたい。
- ポイント: まず複数のブロックを選択し、ブロックツールバーの「︙」から「グループ」を選択するか、先にグループブロックを追加してからその中にブロックを入れていきます。これにより、デザインの一貫性を保ちつつ、作業効率も向上します。
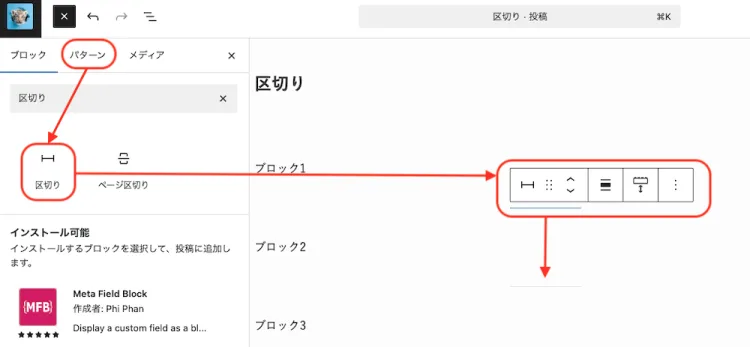
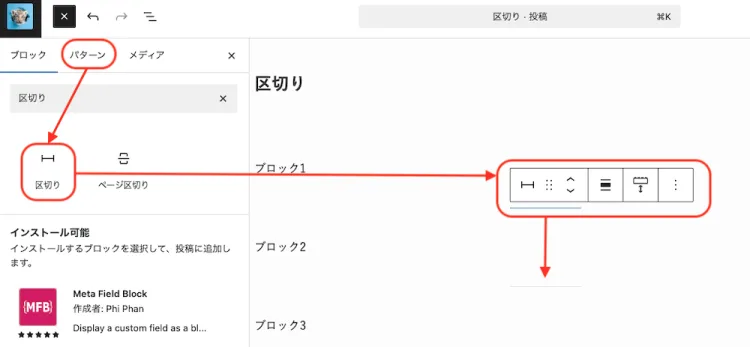
2-3. 区切りブロック:視覚的な区切りを挿入


記事内でセクションの区切りを明確に示したいときに使うシンプルな水平線(区切り線)のブロックです。
- 活用例: トピックの切り替わり、長文記事の休憩ポイント。
- ポイント: デフォルトのシンプルな線以外に、太さや色、スタイル(点線、破線など)を変更できるテーマやブロック設定もあります。
【応用編】ブロックエディタで記事作成を「爆速」にするテクニック
ここまででブロックエディタの基本操作と主要なブロックの使い方はマスターできたはずです。しかし、ブロックエディタの真価は、ただコンテンツを作成するだけでなく、その効率性を「爆速」に変えるテクニックにあります。
ここでは、知っておくと便利なショートカットキー、デザインを時短するブロックパターン、さらにブロックエディタを拡張するプラグイン、そしてテーマとの連携について解説します。ぜひ活用してください。
1. ショートカットキーを活用して作業効率アップ
マウス操作を減らし、キーボードだけで作業を完結させるショートカットキーは、記事作成のスピードを格段に上げます。よく使うものを覚えて、ぜひ実践で活用してみてください。
| できること | Windowsショートカット | Macショートカット |
|---|---|---|
| 新しいブロックを追加 | Enter | / |
| ブロックの複製 | Ctrl + Shift + D | Command + Shift + D |
| ブロックの削除 | Shift + Alt + Z | Option + Command + Z |
| アンドゥ(元に戻す) | Ctrl + Z | Command + Z |
| リドゥ(やり直し) | Ctrl + Shift + Z | Command + Shift + Z |
| 文字装飾(太字) | Ctrl + B | Command + B |
| 文字装飾(斜体) | Ctrl + I | Command + I |
これらのショートカットを意識的に使うことで、マウスとキーボードを行き来する手間が省け、作業がスムーズになります。
これらの応用テクニックを習得することで、あなたはWordPressでの記事作成を「爆速」でこなし、さらにプロのようなデザインを効率的に生み出せるようになるでしょう。あなたのコンテンツ作成の可能性は無限に広がります。
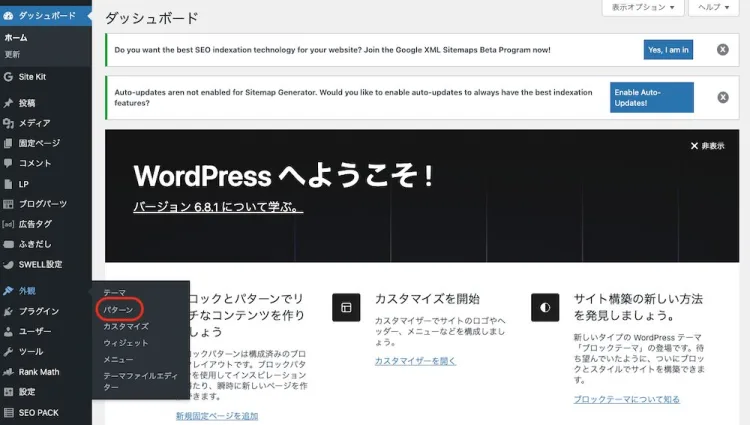
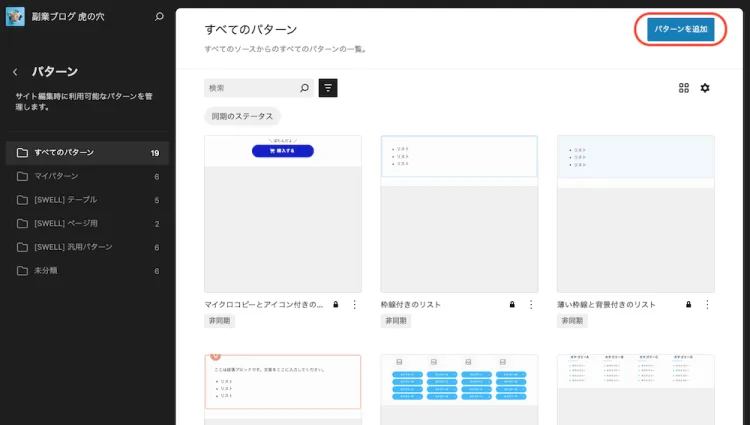
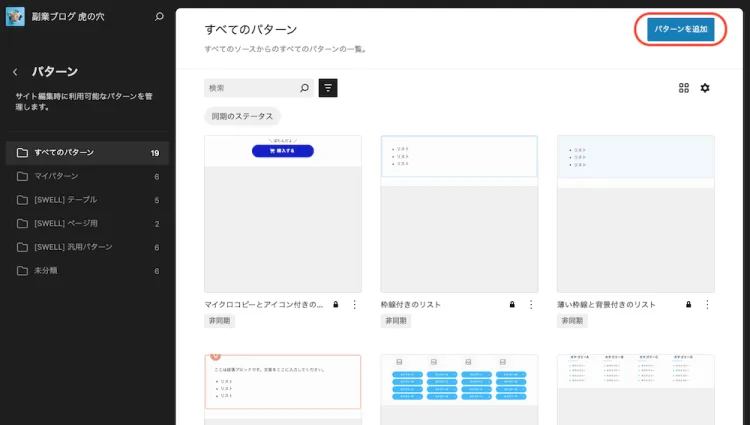
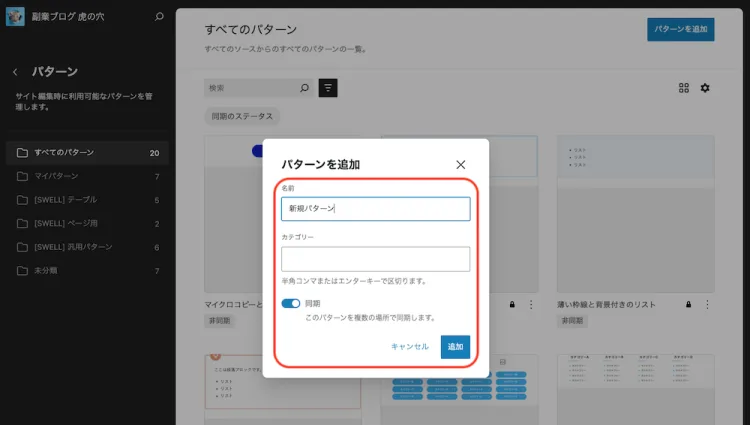
2. ブロックパターンでデザインの時短










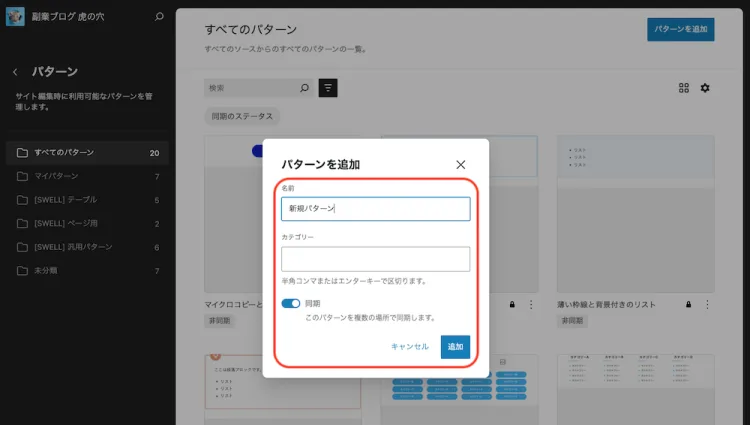
パターンはテンプレートなどを登録しておくと便利です「同期」「非同期」の選択ができます。
「同期」の場合には、「広告タグ」「ブログパーツ」のようにパーターンを1つ変更すれば全てが変更されます。
「非同期」で作った場合位は、各ページで好きに変更できます。非同期の場合にはパターンの元情報から各ページを制御することできません。
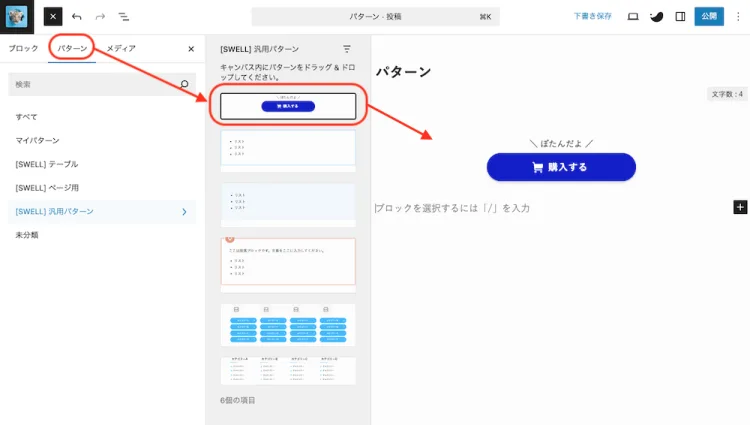
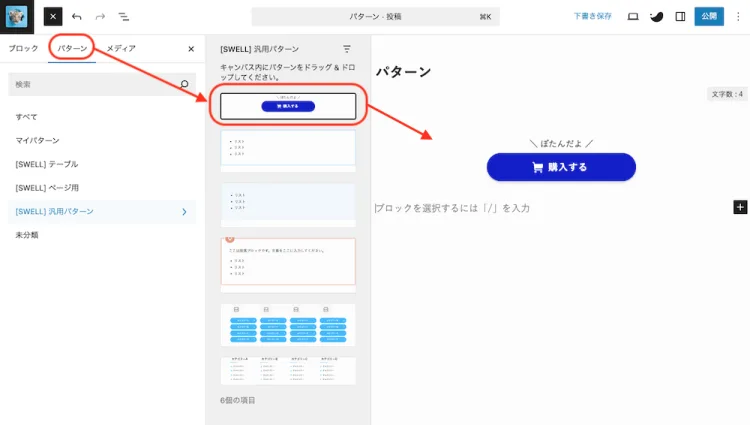
FAQセクション、お問い合わせフォーム、プロフィールカードなど、頻繁に使う定型的なデザインや、特定の情報(例:商品レビュー、ステップガイド)を視覚的に魅力的に見せたい場合におすすめです。
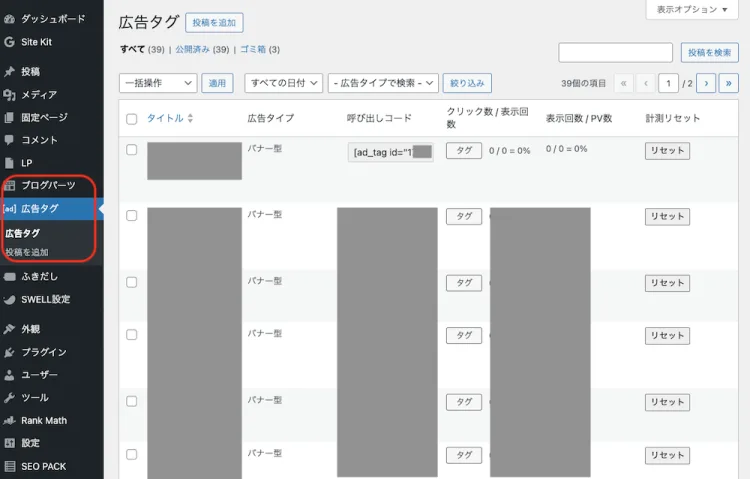
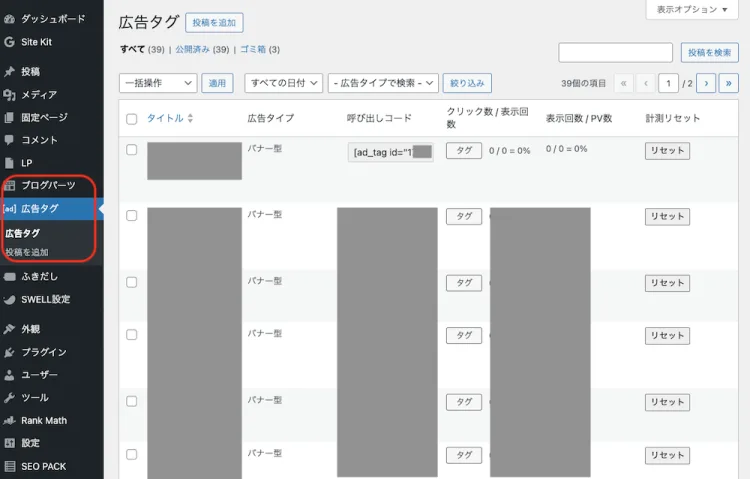
3. 広告タグで実績管理も効率化(SWELL機能)






広告タグはSWELLの機能ですがとても便利です。
広告タグに広告バナーを作っておくことと「クリック数 / 表示回数」「表示回数 / PV数」などを自動でカウントしてくれます。
広告はコードで書かないといけないので、一度投稿ページでバナーを作ってからコードをコピペするととても便利ですよ。
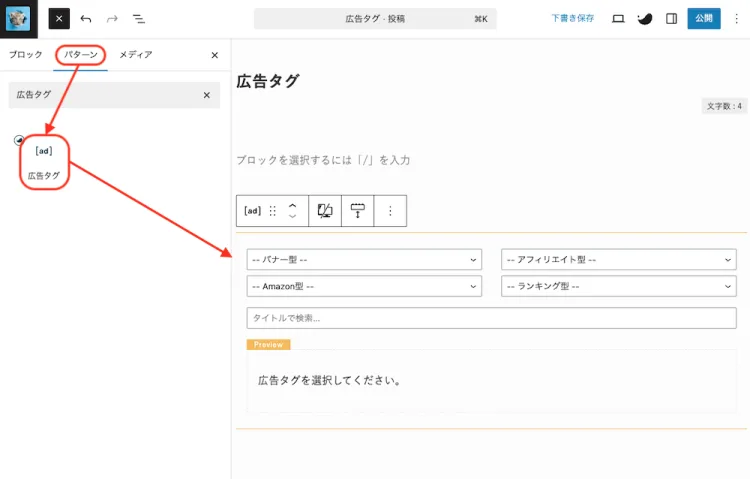
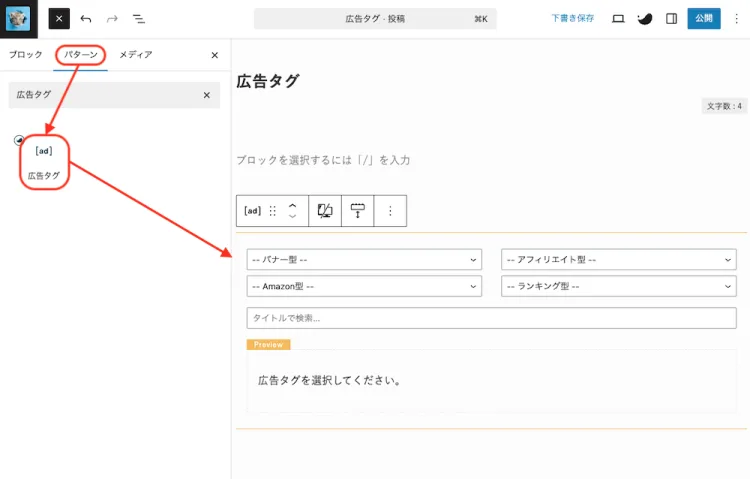
呼び出しはブロックエディターから広告タグを呼び出してプルダウンで設定できます。
リンク先が変わったり、名称が変わったなどの場合には「広告バナー」を1つ編集すれば、使用しているページ全部で広告バナーの変更ができて便利です。
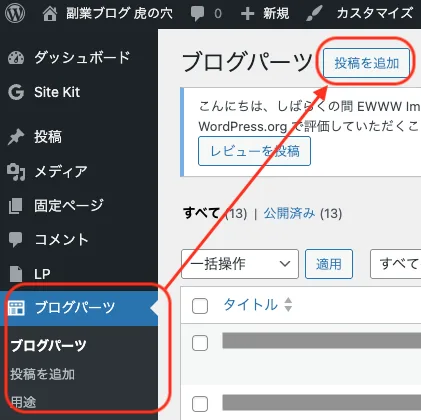
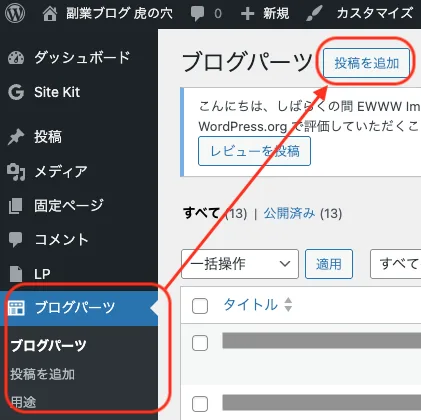
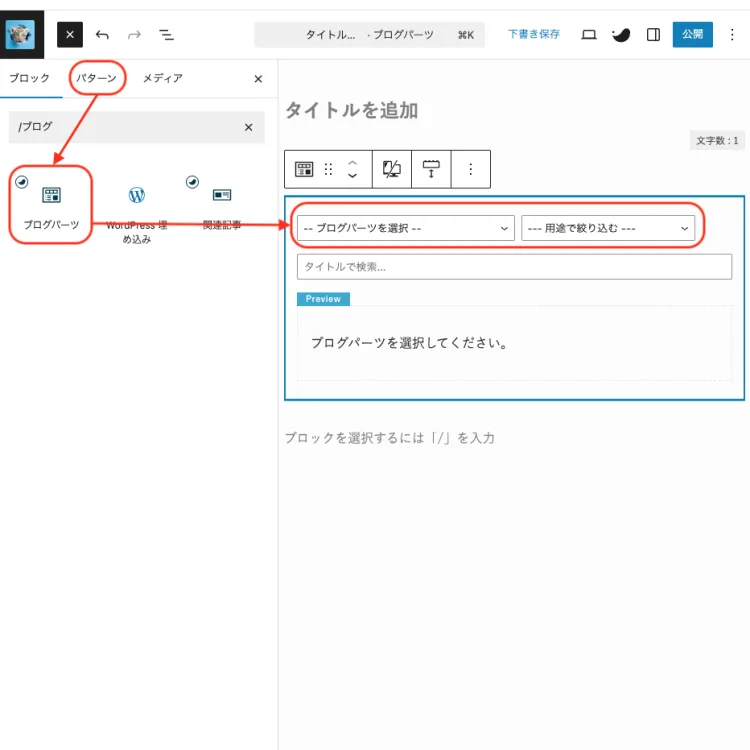
4. ブログパーツで登録も呼び出しも爆速(SWELL機能)






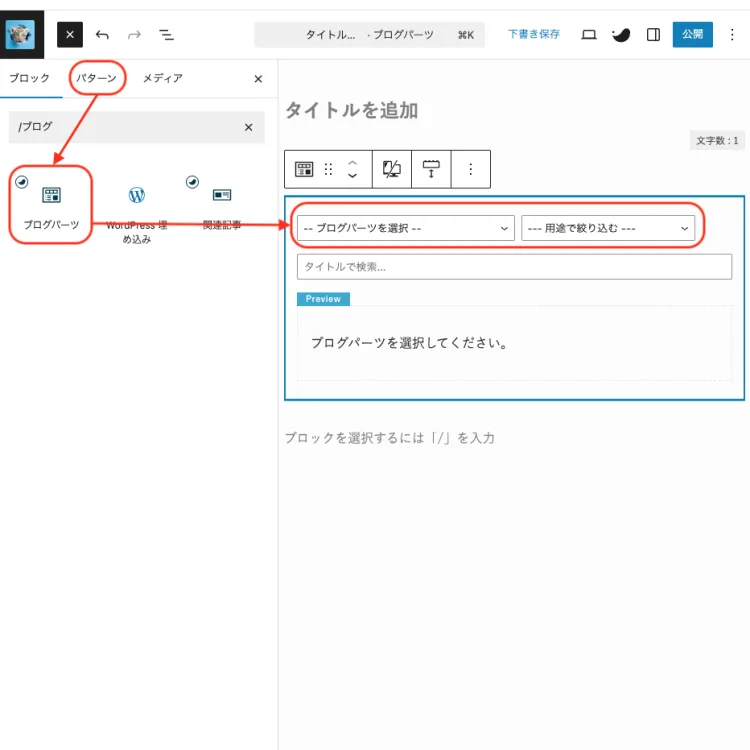
ブログパーツは、ブログ内でよく使うことを登録しておくと、ブロックエディターからブログパーツを呼び出してプルダウンで設定できます。
変更があった場合には「ブログパーツ」をひとつ変更すると全てが変更できます。
ブロックエディタでよくある疑問とトラブル解決
WordPressブロックエディタの操作に慣れてくると、時折「あれ、どうすればいいんだっけ?」とか「なんか表示がおかしいな?」といった疑問やトラブルに直面することがあります。
ここでは、ブロックエディタでよくある疑問とその解決策、特に困りがちなレイアウト崩れの修正方法、そしてどうしてもクラシックエディタに戻したい場合の注意点と方法について解説します。
1. ブロックが見つからない時の対処法
「あのブロックを使いたいのに、どこにあるんだろう?」と探しても見つからない時は、いくつかの原因が考えられます。
| 方法 | 詳細 |
|---|---|
| 検索機能を活用する | ブロックエディタ上部の「+」アイコンをクリックしてブロック一覧を表示させたら、上部の検索ボックスにブロック名(例:「カラム」「ボタン」「ギャラリー」など)を入力してみてください。たいていのブロックはこれで見つかります。 また、本文中の空の段落ブロックにカーソルを置いた状態で「/(スラッシュ)」を入力し、続けてブロック名を入力していくと、候補が表示されます。これも素早くブロックを見つける便利な方法です。 |
| カテゴリーを確認する | ブロック一覧は「テキスト」「メディア」「デザイン」「ウィジェット」などのカテゴリーに分類されています。目的のブロックがどのカテゴリーに属しているか確認してみましょう。例えば、ボタンは「デザイン」にあることが多いです。 |
| プラグインの導入状況を確認する | もし、利用したい特定のブロックが、別途インストールしたプラグインによって提供されるものである場合、そのプラグインが有効化されているか確認してください。プラグインが停止している、あるいはインストールされていない場合は、該当のブロックは表示されません。管理画面の「プラグイン」で確認・有効化できます。 |
| WordPressのバージョンを確認する | 非常に稀ですが、もし古いバージョンのWordPressを使用している場合、最新のブロックエディタで追加された一部のブロックが利用できないことがあります。WordPressは常に最新バージョンに更新しておくことを推奨します。 |
2. レイアウトが崩れた場合の修正方法
「プレビューを見たら、思っていたのと違うレイアウトになっていた」「急に記事の表示がおかしくなった」といったレイアウト崩れは、ブロックエディタでよくあるトラブルの一つです。焦らず、以下の方法を試してみてください。
| 方法 | 詳細 |
|---|---|
| 「元に戻す」機能を使う | エディタ上部のツールバーにある「元に戻す(Ctrl/Cmd + Z)」アイコンを積極的に活用しましょう。 誤って変更してしまった場合でも、すぐに前の状態に戻すことができます。何度もクリックすることで、複数回操作を巻き戻せます。 |
| ブロックの選択範囲を確認する | 特に「カラム」や「グループ」といった複数のブロックを内包するブロックの場合、意図しないブロックを選択してしまっていることがあります。 リスト表示(ドキュメント概要)アイコン(エディタ上部にある三本線のアイコン)をクリックすると、現在の記事のブロック構造がツリー形式で表示されます。 ここから目的のブロックを正確に選択し、階層関係が正しくなっているかを確認してください。 |
| ブロックの余白(マージン・パディング)やアラインメントを確認する | 特定のブロックを選択し、右サイドバーの「ブロック」設定タブを確認します。 テーマによっては、ブロックごとに「寸法」や「高度な設定」などで余白(マージンやパディング)やアラインメント(配置)が設定できます。 意図せず大きな余白が設定されていたり、間違ったアラインメントになっていると、レイアウトが崩れて見えることがあります。 |
| 使用テーマのキャッシュをクリアする/ブラウザのキャッシュをクリアする | テーマやサイト全体のキャッシュが原因で、古い表示が残っている場合があります。 使用しているテーマやキャッシュ系プラグインの設定でキャッシュをクリアしてみてください。また、ブラウザのキャッシュ(スーパーリロード/ハードリロード: Ctrl/Cmd + Shift + R)を試すと、最新の表示が反映されることがあります。 |
| テーマやプラグインの競合を疑う | ごく稀に、導入しているテーマやプラグインがブロックエディタと競合し、表示が崩れることがあります。 もし、特定の変更後にレイアウトが崩れた場合は、最近有効化したプラグインを一時的に停止してみたり、WordPressのデフォルトテーマ(例: Twenty Twenty-Four)に切り替えてみて、問題が解決するかどうか確認するのも有効な手段です。 解決した場合は、競合しているプラグインやテーマが原因である可能性が高いです。 |
3. クラシックエディタに戻したい場合の注意点と方法
「やっぱりブロックエディタは使いにくい」「慣れているクラシックエディタに戻したい」と感じる方もいるかもしれません。クラシックエディタに戻すことは可能ですが、いくつかの注意点があります。
| 項目 | 内容 |
|---|---|
| 注意点 | 非推奨であること: WordPressの公式サポートはブロックエディタに移行しており、クラシックエディタは将来的には完全にサポートが終了する可能性があります。セキュリティや機能の面でリスクが高まる可能性があります。 将来的な互換性: 新しいWordPressの機能や多くのテーマ・プラグインはブロックエディタに合わせて開発されます。クラシックエディタを使い続けると、これらの恩恵を受けられない可能性があります。 既存ブロックの扱い: クラシックエディタに戻すと、ブロックエディタで作成したコンテンツは一つの「クラシックブロック」として扱われるため、個々のブロックとしての編集はできなくなります。 |
| クラシックエディタに戻す方法 | Classic Editorプラグインの導入: WordPress管理画面の左メニューから「プラグイン」→「新規追加」をクリックします。 検索ボックスに「Classic Editor」と入力し、検索結果に表示される「Classic Editor」プラグインを「今すぐインストール」→「有効化」します。 有効化後、「設定」→「投稿設定」に進むと、「デフォルトのエディター」と「すべてのユーザーの切り替えを許可します」の項目が表示されます。ここで「クラシックエディター」を選択し、変更を保存すれば、デフォルトのエディタがクラシックエディタになります。 ブロックエディタと併用する: 「Classic Editor」プラグインの設定で「すべてのユーザーの切り替えを許可します」にチェックを入れると、投稿・固定ページの新規追加画面で「ブロックエディターを使用」または「クラシックエディターを使用」を選択できるようになり、記事ごとにエディタを切り替えて利用することも可能です。 |
ブロックエディタはWordPressの未来のエディタです。最初は戸惑うかもしれませんが、今回ご紹介したトラブル解決法や、これまでの章で解説してきた機能やテクニックを参考に、ぜひ使いこなしてみてください。



これらをうまく取り入れると、使い勝手が大きく向上しますよ。
まとめ:ブロックエディタを使いこなして記事作成を楽しもう
WordPressのブロックエディタは、これからの記事作成のスタンダードです。
最初は慣れないかもしれませんが、この記事で解説してきた基本的な操作から応用テクニック、そしてトラブルシューティングまでを理解すれば、あなたのWordPressでのコンテンツ作成は劇的に変化します。
ブロックエディタは、単に文章を書くだけでなく、画像や動画、カラムを使った複雑なレイアウトも直感的に作成できる強力なツールです。
再利用ブロックやブロックパターンを使いこなせば、記事作成のスピードは飛躍的に向上するでしょう。
クラシックエディタに慣れていた方も、ブロックエディタに最適化されたテーマや便利なプラグインの力を借りれば、よりデザイン性の高い、魅力的なコンテンツを効率的に生み出すことができます。
そして、最終的には「WordPressでの記事作成が楽しくなった!」「自分のサイトがプロっぽくなった!」と実感できます。
ぜひ、この機会にブロックエディタを積極的に活用し、あなたのWordPressサイトの可能性を最大限に引き出してみてください。